Hi,
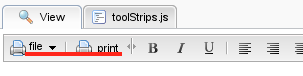
I've seen various posts suggesting to use Canvas.imgHTML() in order to add an icon to a ToolStripMenuButton instance. It surely works, but this way the button title placed slightly upper than other toolstrip button's title as in the following screenshot

As you can see the buttons' titles file and print are not vertically aligned (I've edited the image adding the red line for your convenience).
The screenshot was taken simply using Canvas.imgHtml() to set the title attribute on the toolstrip menu button of the smartclient showcase section dedicated to toolstrips, as in the following snippet
(I've used the smartclient showcase only to give you a reproducible test case... I usually use SmartGWT)
Any idea on how to get the menu button title placed at the same height of other buttons?
I've reproduced it with smartgwt 4.0 and Smartclient 8.3, using both Firefox 17.0.7 and Chrome 28.0.1500.95.
I've seen various posts suggesting to use Canvas.imgHTML() in order to add an icon to a ToolStripMenuButton instance. It surely works, but this way the button title placed slightly upper than other toolstrip button's title as in the following screenshot
As you can see the buttons' titles file and print are not vertically aligned (I've edited the image adding the red line for your convenience).
The screenshot was taken simply using Canvas.imgHtml() to set the title attribute on the toolstrip menu button of the smartclient showcase section dedicated to toolstrips, as in the following snippet
Code:
isc.ToolStripMenuButton.create({
ID: "menuButton",
// title: "File",
title: "<span>"+menu.imgHTML("other/printer.png")+" file</span>",
menu: menu
});
Any idea on how to get the menu button title placed at the same height of other buttons?
I've reproduced it with smartgwt 4.0 and Smartclient 8.3, using both Firefox 17.0.7 and Chrome 28.0.1500.95.