Hello!
I'm facing an issue using VIEWPORT pooling mode on a TreeGrid.
I overrode the createRecordComponent method just to return a Label when a certain attribute has a value not null.
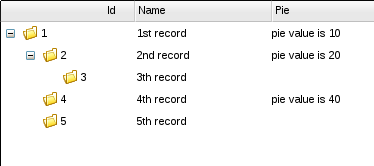
The first time I expand all the nodes, everything works fine, as in the following screenshot

while the second time one of the label is drawn on the wrong row, as you can see here

Here you are a code snippet
The issue is not reproducible with other pooling modes.
Please note that reducing further the tree structure the problem doesn't arise, and also the position of nodes without label matters.
However I attached a standalone test case with the complete code in [ATTACH]6764[/ATTACH]
Reproduced on Firefox 24 using
SmartGwt version:4.0p
SmartClient Version: v9.0p_2013-12-01/LGPL Development Only (built 2013-12-01)
I'm facing an issue using VIEWPORT pooling mode on a TreeGrid.
I overrode the createRecordComponent method just to return a Label when a certain attribute has a value not null.
The first time I expand all the nodes, everything works fine, as in the following screenshot
while the second time one of the label is drawn on the wrong row, as you can see here
Here you are a code snippet
Code:
// UI initialization
final TreeGrid grid = new TreeGrid() {
@Override
protected Canvas createRecordComponent(ListGridRecord record, Integer colNum) {
if (getFieldName(colNum).equals("pie")) {
Integer pieValue = record.getAttributeAsInt("pie");
if (pieValue != null) {
Label label = new Label("pie value is " + pieValue);
label.setHeight(20);
return label;
}
}
return null;
}
};
...
grid.setRecordComponentPoolingMode(RecordComponentPoolingMode.VIEWPORT);
Please note that reducing further the tree structure the problem doesn't arise, and also the position of nodes without label matters.
However I attached a standalone test case with the complete code in [ATTACH]6764[/ATTACH]
Reproduced on Firefox 24 using
SmartGwt version:4.0p
SmartClient Version: v9.0p_2013-12-01/LGPL Development Only (built 2013-12-01)
Comment