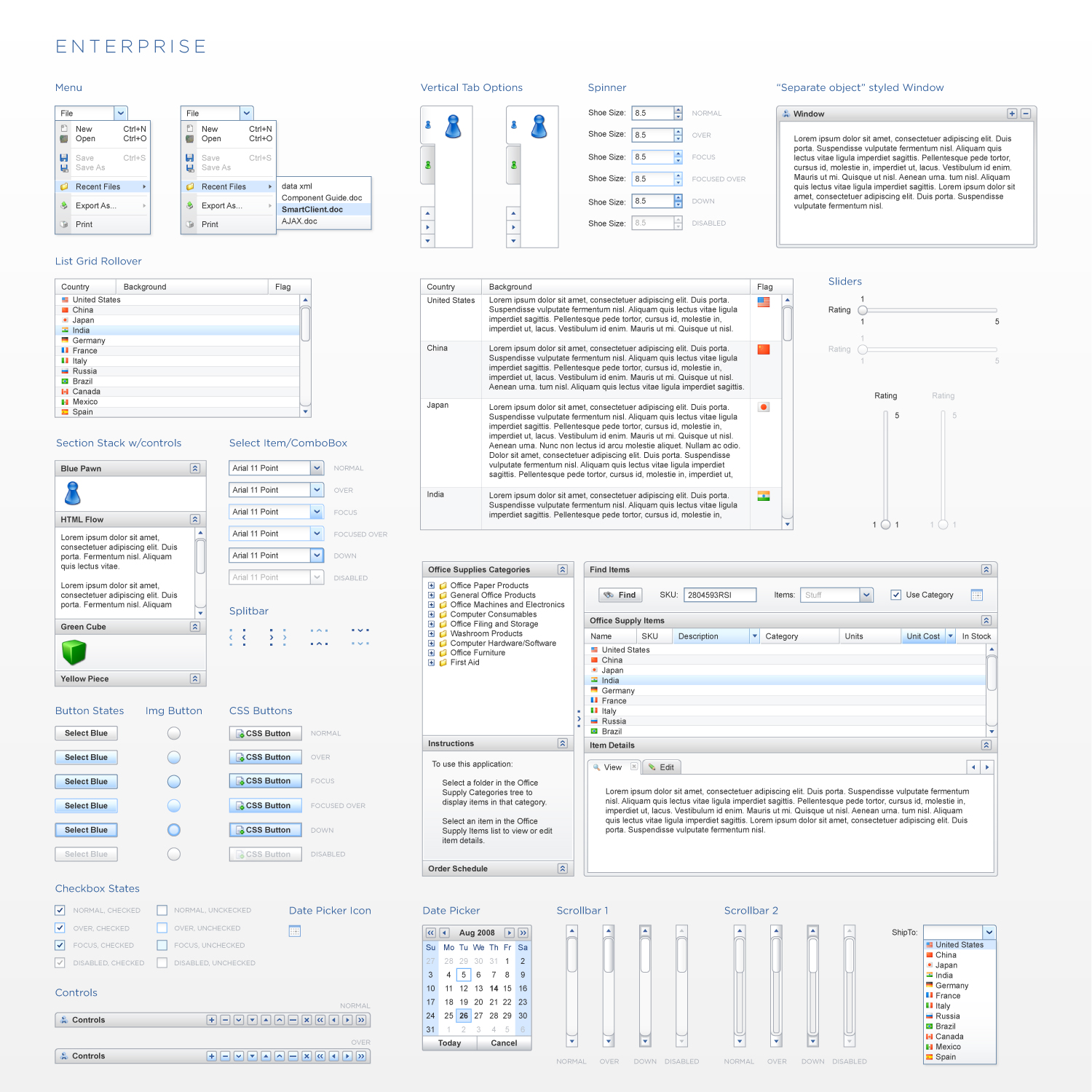
Quick update: we've had the design team working on an Outlook-like skin (in gray) since before this thread started. We expect that at least a gray, if not also a blue version of this skin will be in 7.0 final (if not, then it will be available shortly thereafter). We'll post samples here as we get closer.
Thanks for all the feedback so far (even the harsh feedback :)
A further question: has anyone ever seen a design that they like aside from Outlook clones, and that believe would be fairly universally acceptable in business applications?
We're committed to supporting an Outlook-esque look and feel, but for future designs we'd like to understand what people would like to see. BlackOps is design for developer tools and TreeFrog is popular in life sciences companies, where else do we need to go?
Thanks for all the feedback so far (even the harsh feedback :)
A further question: has anyone ever seen a design that they like aside from Outlook clones, and that believe would be fairly universally acceptable in business applications?
We're committed to supporting an Outlook-esque look and feel, but for future designs we'd like to understand what people would like to see. BlackOps is design for developer tools and TreeFrog is popular in life sciences companies, where else do we need to go?







Comment