Hi there,
We are having a weird problem with a HtmlPane with a loaded pdf and a SectionStack.
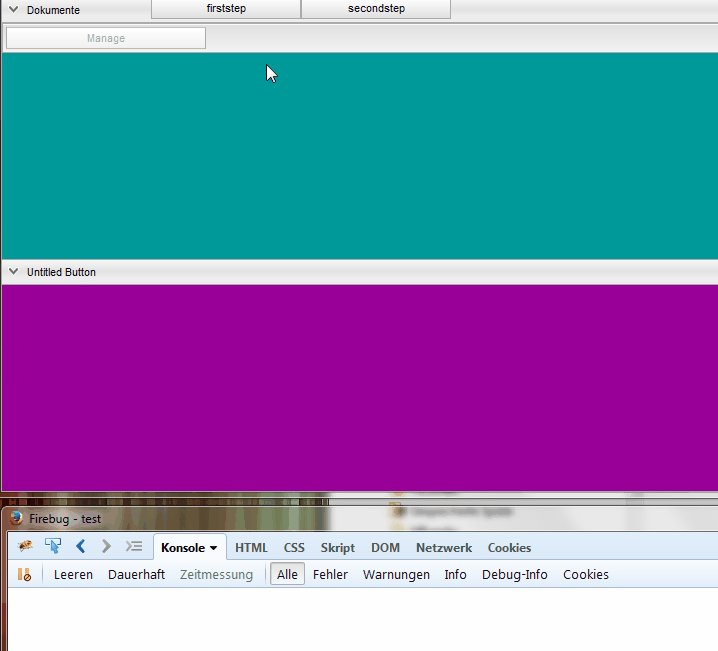
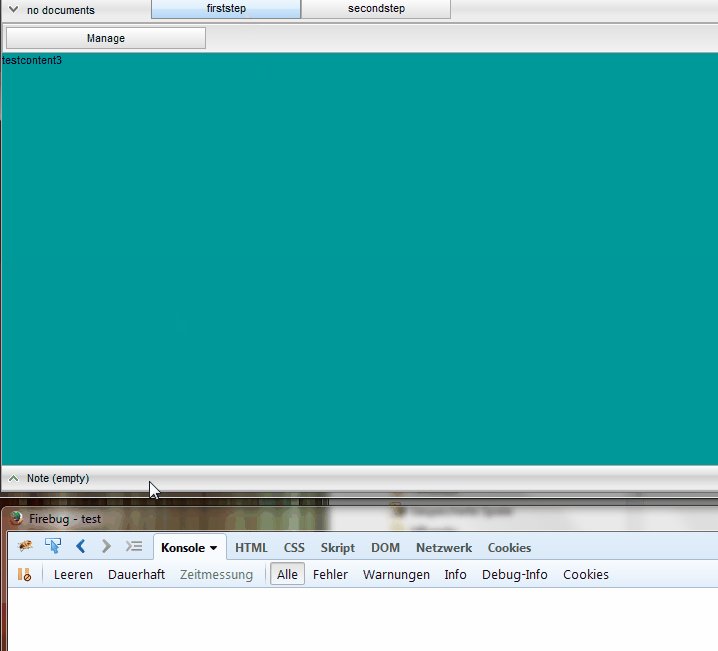
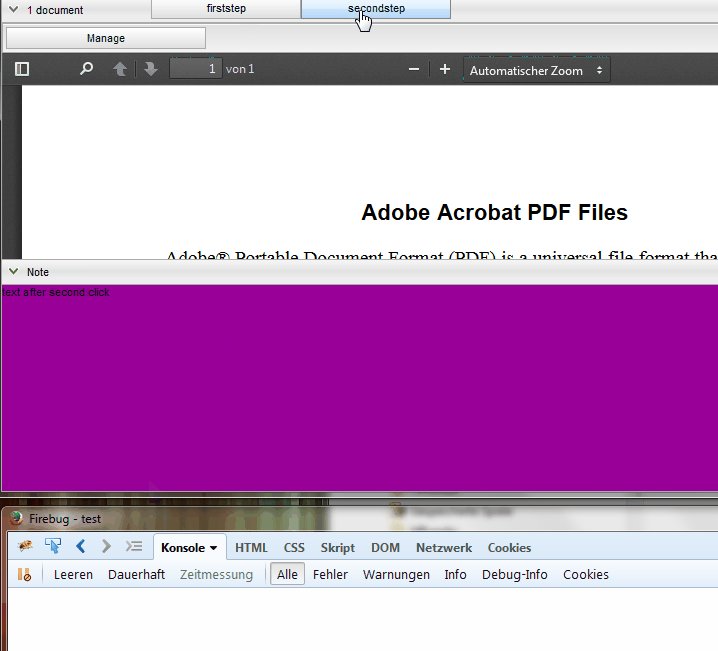
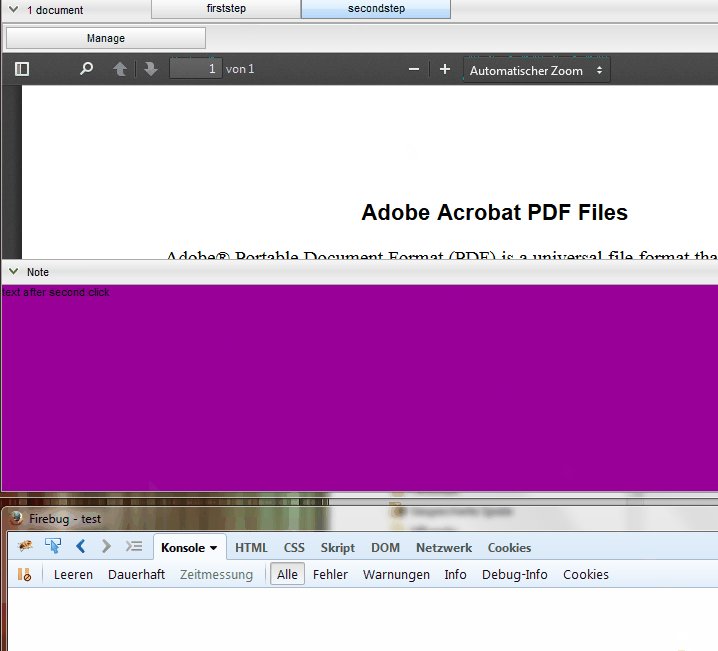
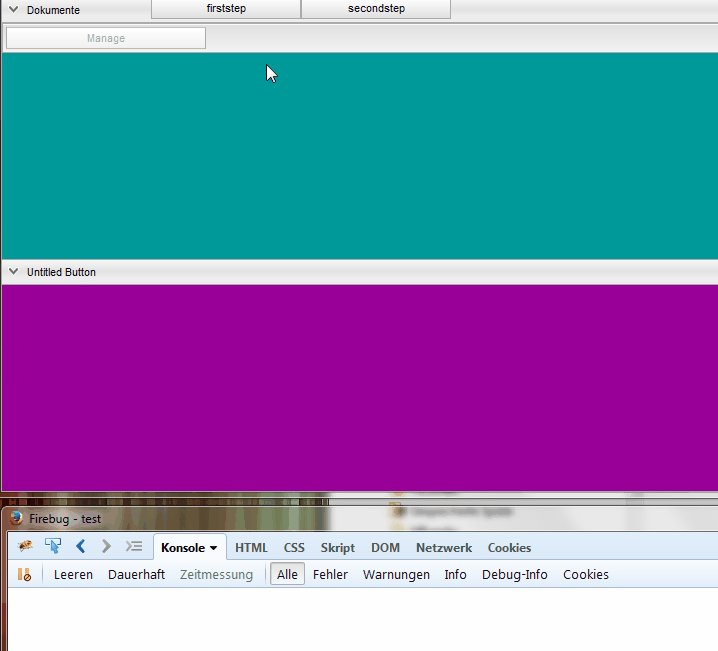
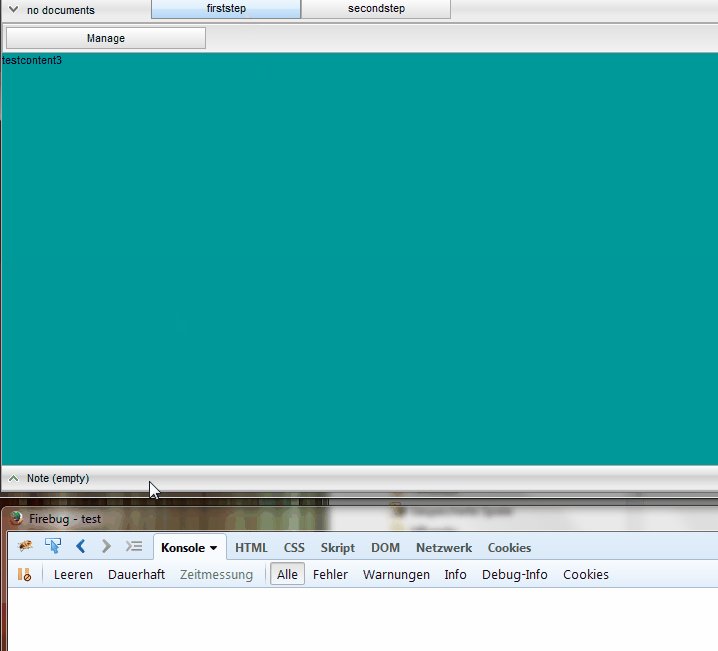
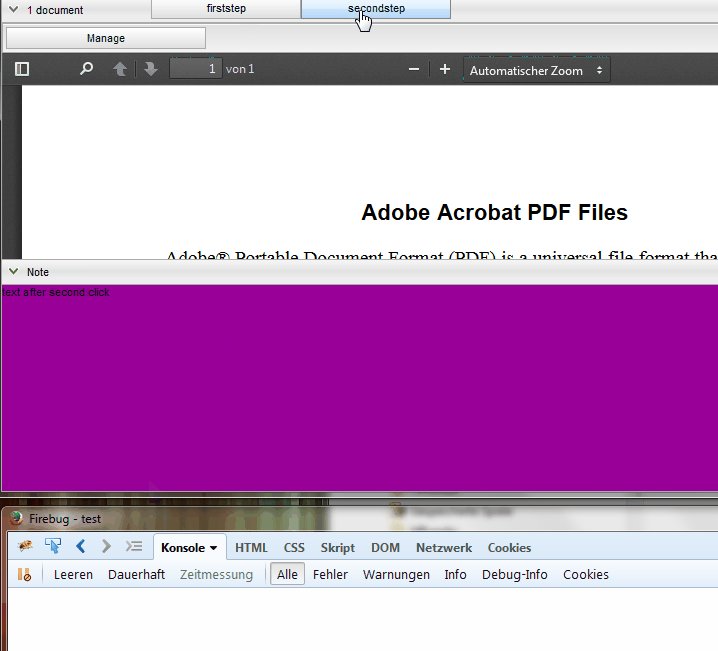
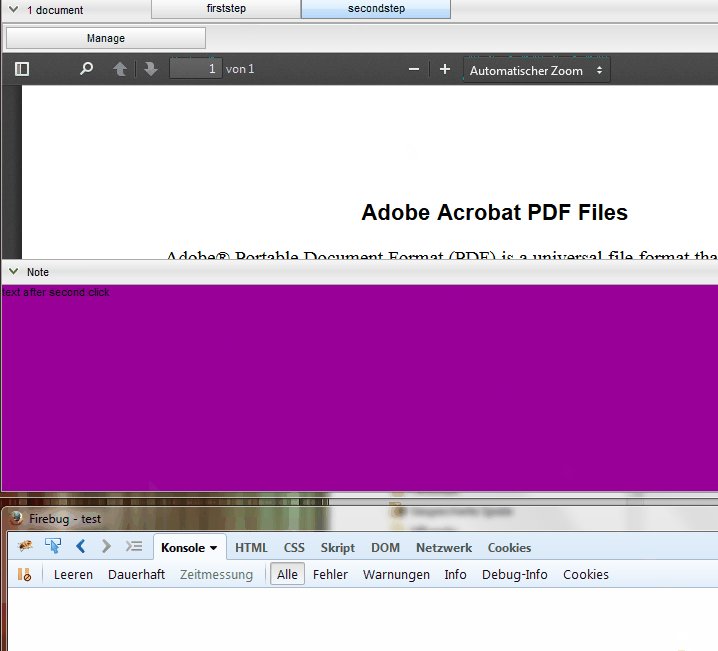
The problem occurs after we set do some calls on the sectionstack and on the vsible elements and afterwards we are setting the url to an pdf. (See in the gif "firststep"-button and "secondstep"-button).
After the second step there is also a js error in the console.
When resizing the window afterwards the error seems to corret itself and the display is correct again.

The important part ist, that the js-error and the layouting problem does not occur, if I open up the second sectionStack after the first step
See it here:

This happens in all current browsers with the latest nightly of SC 11.0 (SmartClient_v110p_2017-05-03_Pro).
Here is the code for repdocution:
Kind regards
We are having a weird problem with a HtmlPane with a loaded pdf and a SectionStack.
The problem occurs after we set do some calls on the sectionstack and on the vsible elements and afterwards we are setting the url to an pdf. (See in the gif "firststep"-button and "secondstep"-button).
After the second step there is also a js error in the console.
When resizing the window afterwards the error seems to corret itself and the display is correct again.

The important part ist, that the js-error and the layouting problem does not occur, if I open up the second sectionStack after the first step
See it here:

This happens in all current browsers with the latest nightly of SC 11.0 (SmartClient_v110p_2017-05-03_Pro).
Here is the code for repdocution:
Code:
function test1() {
manageButton.enable();
documentHtmlPane.setContentsURL();
documentHtmlPane.setContents("testcontent3");
var sectionStackSection = sectionStack.getSection("contentSectionStackSection");
sectionStackSection.setProperty("title", "Note (empty)");
sectionStackSection.redraw();
sectionStack.collapseSection(1);
var sectionStackSection = sectionStack.getSection("iframeSectionStackSection");
sectionStackSection.setProperty("title", "no documents");
sectionStackSection.redraw();
sectionStack.expandSection(0);
contentHtmlPane.setContents("text after first click");
}
function test2() {
documentHtmlPane.setContentsURL();
documentHtmlPane.setContents("after3");
documentHtmlPane.setContentsURL('http://unec.edu.az/application/uploads/2014/12/pdf-sample.pdf');
var sectionStackSection = sectionStack.getSection("contentSectionStackSection");
sectionStackSection.setProperty("title", "Note");
sectionStackSection.redraw();
sectionStack.expandSection(1);
var sectionStackSection = sectionStack.getSection("iframeSectionStackSection");
sectionStackSection.setProperty("title", "1 document");
sectionStackSection.redraw();
sectionStack.expandSection(0);
contentHtmlPane.setContents("text after second click");
}
isc.SectionStack.create({
"ID": "sectionStack",
"width": "100%",
"height": "100%",
"hideUsingDisplayNone": false,
"leaveScrollbarGap": false,
"visibilityMode": "multiple",
"sections":
[{
"ID": "iframeSectionStackSection",
"canCollapse": true,
"expanded": true,
"showHeader": true,
"title": "Dokumente",
"items":
[isc.ToolStrip.create({
"width": "100%",
"hideUsingDisplayNone": false,
"layoutLeftMargin": 3,
"layoutRightMargin": 3,
"leaveScrollbarGap": false,
"members":
[isc.Button.create({
"ID": "manageButton",
"width": 200,
"disabled": true,
"prompt": "Manage",
"hoverDelay": 1200,
"hideUsingDisplayNone": false,
"title": "Manage",
"hiliteAccessKey": true,
"showDisabledIcon": false
})
]
}),
isc.HTMLPane.create({
"ID": "documentHtmlPane",
"width": "100%",
"height": "100%",
"backgroundColor": "#009999",
"visibility": "hidden",
"hideUsingDisplayNone": false,
"contentsType": "page",
"contentsURL": "",
"loadingMessage": "Dokument wird geladen"
})
]
}, {
"ID": "contentSectionStackSection",
"canCollapse": true,
"expanded": true,
"showHeader": true,
"items":
[isc.HTMLPane.create({
"ID": "contentHtmlPane",
"width": "100%",
"height": "100%",
"backgroundColor": "#990099",
"contents": "",
"hideUsingDisplayNone": false,
})
]
}
],
"members":
[]
});
isc.Button.create({
"ID": "testButton",
top: 0,
left: 150,
"title": "firststep",
backgroundColor: "#FF0000",
"width": 150,
"click": function () {
test1()
}
});
isc.Button.create({
"ID": "testButton2",
right: 0,
left: 300,
"title": "secondstep",
backgroundColor: "#FF0000",
"width": 150,
"click": function () {
test2()
}
});
Comment