Hi there
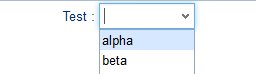
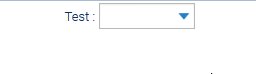
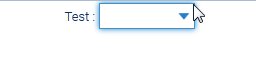
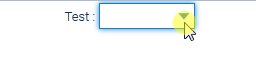
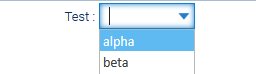
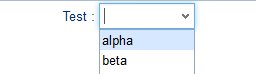
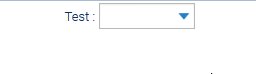
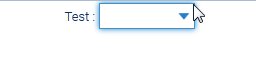
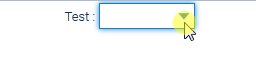
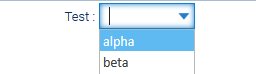
The picker of a Combobox in IE (Version 11.0.9600.18738) seems to be not properly aligned:

Version: SmartClient_v111p_2017-07-19_Pro
Browser: Firefox 54.0.1 (32-Bit)
Skin: Tahoe
Density: Medium
Also it seems that the picklist will only appear if you hit the blue arrow exactly. This happens in every browser
Here are 2 gifs of the skin Enterprise:


And here with the skin Tahoe, it's quite harder to click the "sweet spot" for opening the picklist.

Code for reproduction:
The picker of a Combobox in IE (Version 11.0.9600.18738) seems to be not properly aligned:

Version: SmartClient_v111p_2017-07-19_Pro
Browser: Firefox 54.0.1 (32-Bit)
Skin: Tahoe
Density: Medium
Also it seems that the picklist will only appear if you hit the blue arrow exactly. This happens in every browser
Here are 2 gifs of the skin Enterprise:


And here with the skin Tahoe, it's quite harder to click the "sweet spot" for opening the picklist.

Code for reproduction:
Code:
Canvas.resizeControls(4);
Canvas.resizeFonts(2);
isc.DynamicForm.create({
"ID": "theForm",
"width": "100%",
"fields":
[{
"ID": "theComboBox",
"name": "theComboBox",
"title": "Test",
"type": "text",
"editorType": "comboBox",
"width": "100",
"selectOnClick": true,
"readOnlyDisplay": "static",
"textMatchStyle": "substring",
"allowEmptyValue": true,
"valueMap": {
1: "alpha",
2: "beta",
3: "gamma"
}
}
]
})

Comment