Hi there,
I'm defining a selectItem in a Dynamicform, I set the iconWidth and iconHeight explicit to 16.
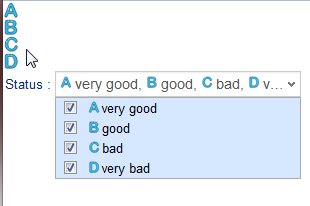
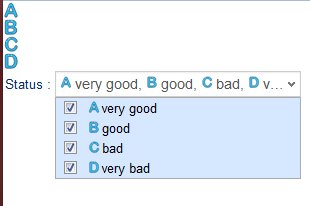
In the example below I have added the letters in the desired size as reference.
Version: SmartClient_v111p_2017-07-21_Pro
Browser: Firefox 54.0.1 (32-Bit) and Chrome 59.0.3071.115
Skin: Tahoe and Enterprise
Density: Medium
There area 3 Bugs:
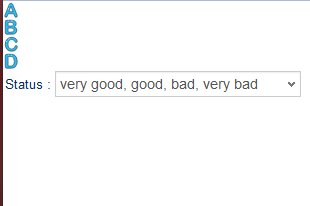
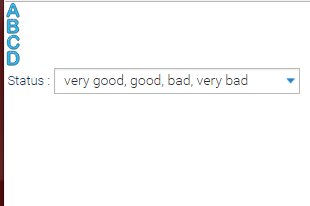
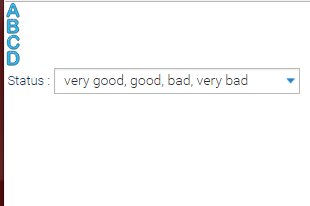
1. On all browser the icons are not shown initially.
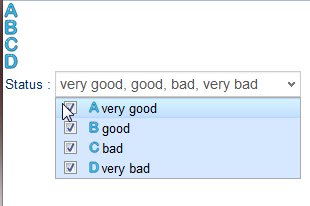
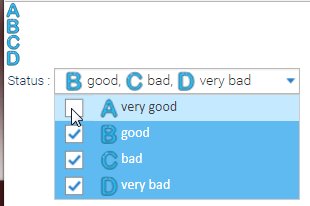
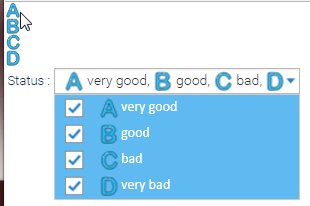
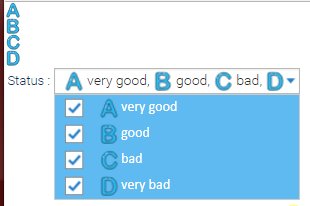
2. With Skin Tahoe the icon-size is being ignored and the icons are stretched to 20px
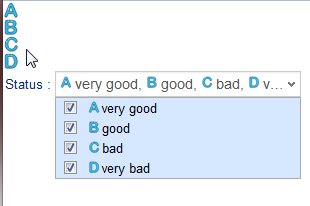
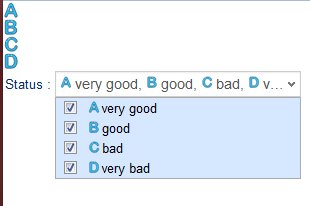
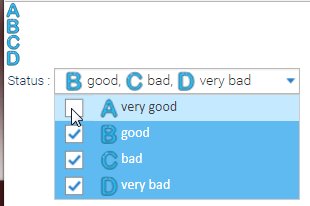
3. With Skin Enterprise the icon-size is being ignored and the icons are clinched to 12px
The icons should also be initially visible and the icon-size should be everywhere as defined 16.
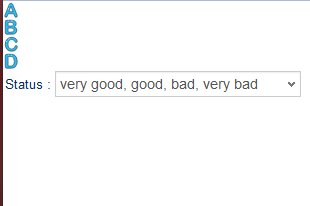
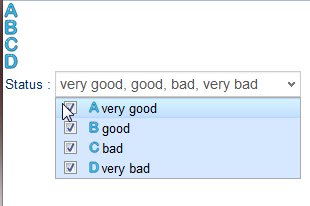
Skin Enterprise on Medium with Firefox:

Skin Enterprise on Medium with Chrome:

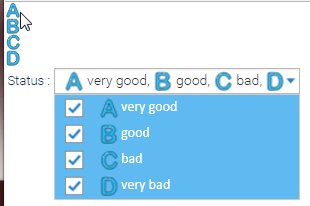
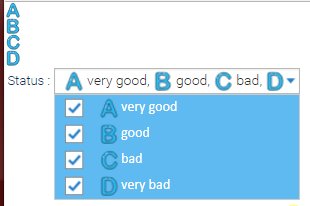
Skin Tahoe on Medium with Firefox:

Skin Tahoe on Medium with Chrome

Code for reproduction
Best regards
I'm defining a selectItem in a Dynamicform, I set the iconWidth and iconHeight explicit to 16.
In the example below I have added the letters in the desired size as reference.
Version: SmartClient_v111p_2017-07-21_Pro
Browser: Firefox 54.0.1 (32-Bit) and Chrome 59.0.3071.115
Skin: Tahoe and Enterprise
Density: Medium
There area 3 Bugs:
1. On all browser the icons are not shown initially.
2. With Skin Tahoe the icon-size is being ignored and the icons are stretched to 20px
3. With Skin Enterprise the icon-size is being ignored and the icons are clinched to 12px
The icons should also be initially visible and the icon-size should be everywhere as defined 16.
Skin Enterprise on Medium with Firefox:

Skin Enterprise on Medium with Chrome:

Skin Tahoe on Medium with Firefox:

Skin Tahoe on Medium with Chrome

Code for reproduction
Code:
Canvas.resizeControls(4);
Canvas.resizeFonts(2);
isc.VLayout.create({
members: [
isc.Img.create({
height: 16,
width: 16,
src: "https://cdn3.iconfinder.com/data/icons/letters-and-numbers-1/32/letter_A_blue-16.png"
}),
isc.Img.create({
height: 16,
width: 16,
src: "https://cdn3.iconfinder.com/data/icons/letters-and-numbers-1/32/letter_B_blue-16.png"
}),
isc.Img.create({
height: 16,
width: 16,
src: "https://cdn3.iconfinder.com/data/icons/letters-and-numbers-1/32/letter_C_blue-16.png"
}),
isc.Img.create({
height: 16,
width: 16,
src: "https://cdn3.iconfinder.com/data/icons/letters-and-numbers-1/32/letter_D_blue-16.png"
}),
isc.DynamicForm.create({
"fields":
[{
"ID": "testField",
"name": "testField",
"title": "Status",
"type": "select",
"width": 250,
"iconWidth": 16,
"iconHeight": 16,
"imageURLPrefix": "https://cdn3.iconfinder.com/data/icons/letters-and-numbers-1/32/",
"imageURLSuffix": ".png",
"showIcons": true,
"valueIcons": {
1: "letter_A_blue-16",
2: "letter_B_blue-16",
3: "letter_C_blue-16",
4: "letter_D_blue-16"
},
"multiple": true,
"allowEmptyValue": true,
"valueMap": {
1: "very good",
2: "good",
3: "bad",
4: "very bad"
}
}
],
"values": {
"testField":
[1, 2, 3, 4]
}
})]
})
Comment