Hi,
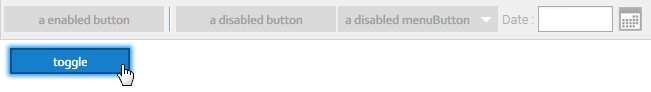
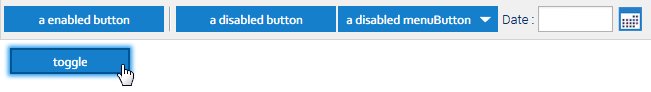
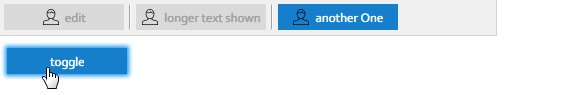
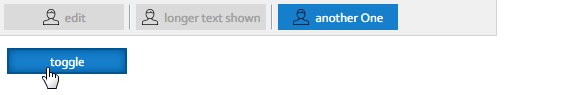
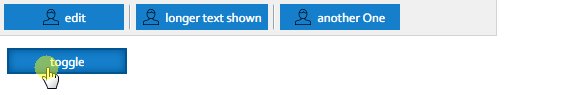
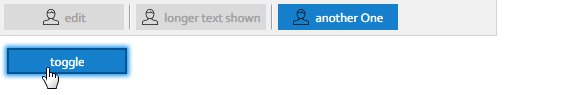
Creating a toolstrip with two buttons and 1 menuItem and disabling one button and the menuItem does look a bit weird.
The menubutton keeps the color blue, but should also be grey like the disabled button.

Version: SmartClient_v111p_2017-07-30_Pro
Browser: All
Skin: Tahoe
Density: Medium
Code for reproduction:
best regards
Creating a toolstrip with two buttons and 1 menuItem and disabling one button and the menuItem does look a bit weird.
The menubutton keeps the color blue, but should also be grey like the disabled button.

Version: SmartClient_v111p_2017-07-30_Pro
Browser: All
Skin: Tahoe
Density: Medium
Code for reproduction:
Code:
Canvas.resizeControls(4);
Canvas.resizeFonts(2);
isc.ToolStrip.create({
"width": "100%",
"hideUsingDisplayNone": false,
"layoutLeftMargin": 3,
"layoutRightMargin": 3,
"leaveScrollbarGap": false,
"members":
[
isc.Button.create({
"ID": "deleteButton_84",
"disabled": false,
"width": 160,
"title": "a enabled button",
"showDisabledIcon": false
}),
isc.Button.create({
"ID": "deleteButton_84",
"disabled": true,
"width": 160,
"title": "a disabled button",
"showDisabledIcon": false
}),
isc.MenuButton.create({
"ID": "rotateButton_84",
"width": 160,
"disabled": true,
"title": "a disabled menuButton",
"icon": "https://cdn4.iconfinder.com/data/icons/6x16-free-application-icons/16/Boss.png",
"showDisabledIcon": false,
menu: isc.Menu.create({
"ID": "rotateMenu_84",
"members":
[],
"data":
[{
"icon": "https://cdn4.iconfinder.com/data/icons/6x16-free-application-icons/16/Boss.png",
"enabled": false,
"title": "Test1"
}, {
"icon": "https://cdn4.iconfinder.com/data/icons/6x16-free-application-icons/16/Boss.png",
"enabled": false,
"title": "Test1"
}
]
})
})
]
})









Comment