Hi there,
Changing from one version to another we have found out, that some fixes we have used doesn't work anymore
Using tabIndex=0 like reported here: http://forums.smartclient.com/showthread.php?t=7452
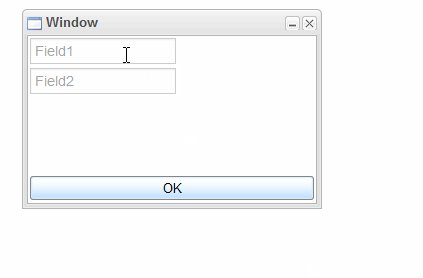
Shouldn't tabIndex=0 also transformed to "null"? there is a documented behaviour in FormItemIcon when setting the tabIndex to -1, but its undocumented what will happen with tabIndex=0 (except in the thread above).
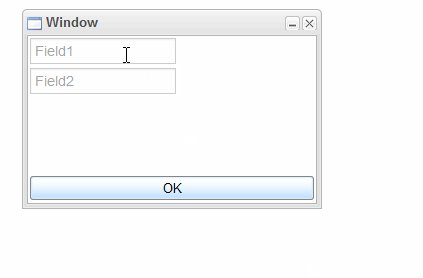
Removing the tabindex: 0 from the Button does also resolve this issue, but it seems there was a small api change.
v11.0p_2017-06-29/Pro Deployment

v11.1p_2017-08-20/Pro Deployment

Best regards
Changing from one version to another we have found out, that some fixes we have used doesn't work anymore
Using tabIndex=0 like reported here: http://forums.smartclient.com/showthread.php?t=7452
Shouldn't tabIndex=0 also transformed to "null"? there is a documented behaviour in FormItemIcon when setting the tabIndex to -1, but its undocumented what will happen with tabIndex=0 (except in the thread above).
Removing the tabindex: 0 from the Button does also resolve this issue, but it seems there was a small api change.
v11.0p_2017-06-29/Pro Deployment

v11.1p_2017-08-20/Pro Deployment

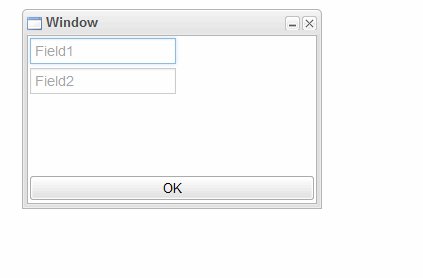
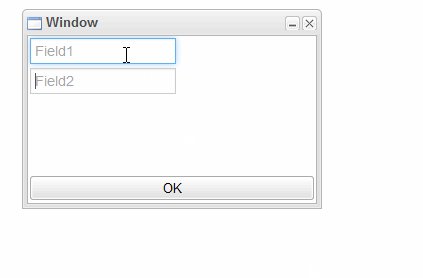
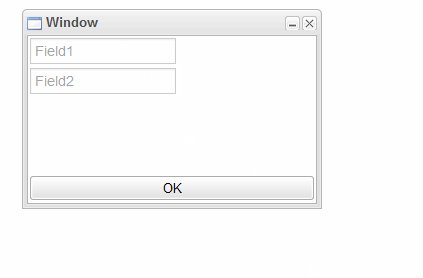
Code:
Canvas.resizeControls(4);
Canvas.resizeFonts(2);
isc.Window.create({
"ID": "theWindow",
"width": 300,
"height": 200,
"autoDraw": true,
"title": "Window",
"autoCenter": true,
"isModal": true,
"items": [isc.VLayout.create({
"ID": "theLayout",
"members": [isc.DynamicForm.create({
"ID": "theForm",
"numCols": 2,
"autoFocus": true,
"wrapItemTitles": false,
"readOnlyDisplay": "static",
"fields": [{
"name": "theFirstField",
"type": "text",
"hint": "Field1",
"showTitle": false,
"colSpan": 2,
"showHintInField": true,
},{
"name": "theSecondField",
"type": "text",
"hint": "Field2",
"showTitle": false,
"colSpan": 2,
"showHintInField": true
}
],
"values": {
"theFirstField": "",
"theSecondField": "",
}
})]
}), isc.DynamicForm.create({
"ID": "theButtonForm",
"fields": [{
"type": "toolbar",
"iconWidth": 16,
"iconHeight": 16,
"readOnlyDisplay": "static",
"showIcons": true,
"buttons": [{
"ID": "theOkButton",
"tabIndex": 0,
"hoverDelay": 1200,
"hideUsingDisplayNone": false,
"title": "OK",
"hiliteAccessKey": true,
"showDisabledIcon": false
},
],
"createButtonsOnInit": true
}
],
"values": {}
})],
"members": []
});
Comment