Hi there,
Our application does provide accessKeys for most of the buttons.
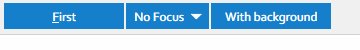
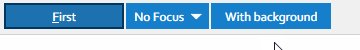
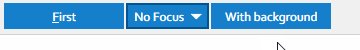
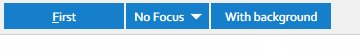
Switching from Enterprise-skin to Tahoe-skin the focus-effect on the button is nearly not visible.
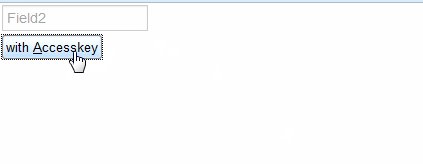
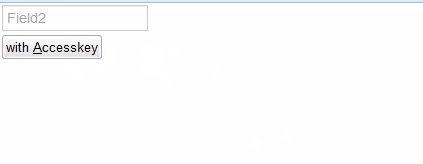
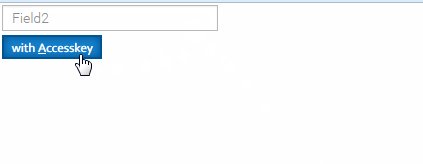
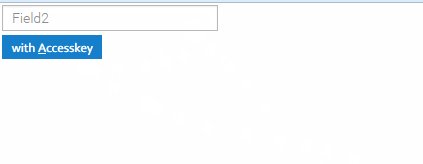
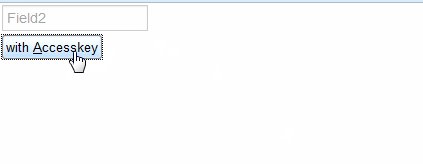
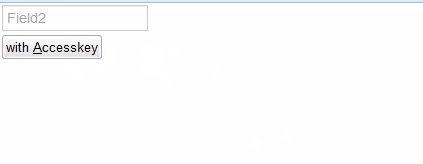
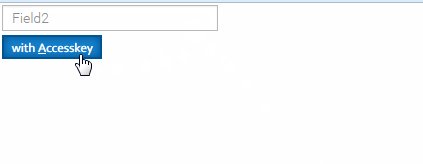
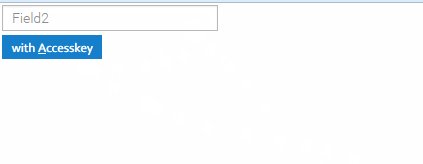
If you are using the accesskey to get the focus on a button, the focus effect does only have a small black border. We think this focus-effect is very dfficult to see. If you think of a complete view, with about 3 Buttons, and many more interactions, its hard to see this focus-effect.
Example with v11.1p_2017-08-20/Pro Deployment
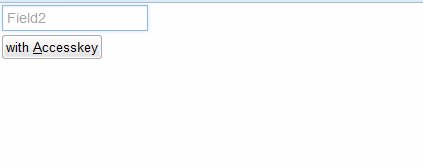
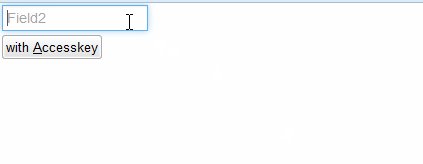
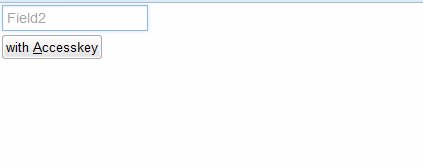
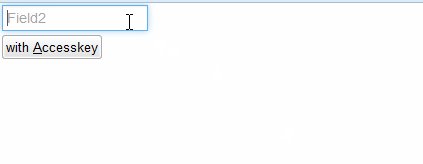
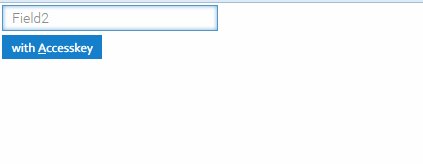
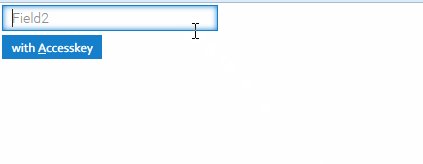
Enterprise-Skin:

Tahoe-Skin:

Best regards
Our application does provide accessKeys for most of the buttons.
Switching from Enterprise-skin to Tahoe-skin the focus-effect on the button is nearly not visible.
If you are using the accesskey to get the focus on a button, the focus effect does only have a small black border. We think this focus-effect is very dfficult to see. If you think of a complete view, with about 3 Buttons, and many more interactions, its hard to see this focus-effect.
Example with v11.1p_2017-08-20/Pro Deployment
Enterprise-Skin:

Tahoe-Skin:

Code:
Canvas.resizeControls(4);
Canvas.resizeFonts(2);
isc.DynamicForm.create({
"ID": "theForm",
"numCols": 2,
"width": 300,
"autoFocus": true,
"wrapItemTitles": false,
"readOnlyDisplay": "static",
"fields": [{
"name": "theSecondField",
"type": "text",
"hint": "Field2",
"showTitle": false,
"colSpan": 2,
"showHintInField": true
}, {
"type": "toolbar",
"iconWidth": 16,
"iconHeight": 16,
"width": 100,
"readOnlyDisplay": "static",
"showIcons": true,
"buttons": [{
"ID": "theOkButton",
"tabIndex": 0,
"hoverDelay": 1200,
"accessKey": "a",
"hideUsingDisplayNone": false,
"title": "with Accesskey",
"hiliteAccessKey": true,
"showDisabledIcon": false
},
],
"createButtonsOnInit": true
}
],
"values": {
"theFirstField": "",
"theSecondField": "",
}
})

Comment