Hi there,
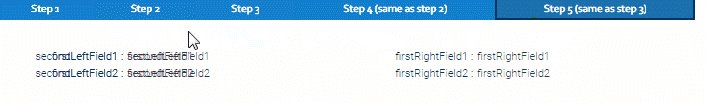
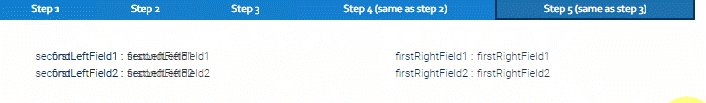
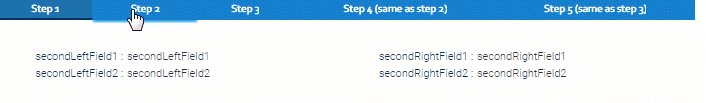
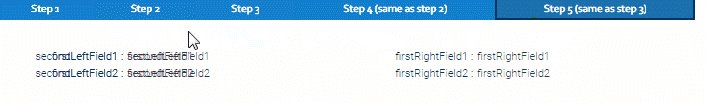
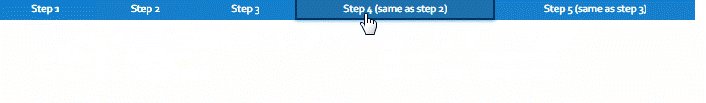
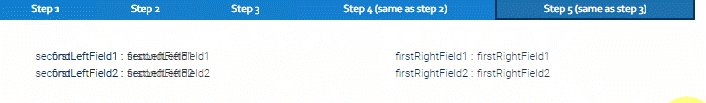
we noticed a bug in the latest version of Google Chrome, which causes forms to overlap each other. After several hide and show operations, a form will sometimes still be shown, even if it should be hidden, but it doesn't reserve the space it usually needs, so another form will be drawn on the same spot as the first one.
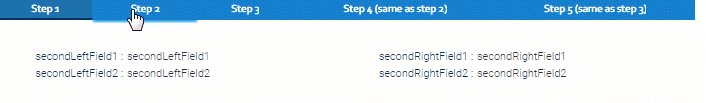
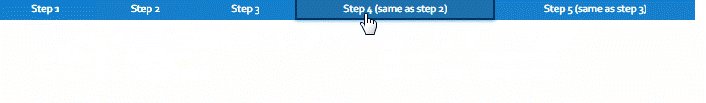
You can reproduce that behavior with the following example, by clicking the buttons step 1 to 5. The first time, Chrome will "correct" itself, as soon as you hover over the overlapping forms. If you repeat the steps 1 - 5, the bug will be permanent.
This bug is reproducible in the latest version of SmartClient v11.1p_2017-11-01 and the latest version of Chrome 62.0.3202.75. Sadly we cannot reproduce it with every chrome, therefore we set the LogPriority to 4 and appending the resulting log.

Because the console.log is too large I've pasted it to pastebin => https://pastebin.com/kM0XGyZy
Best regards
we noticed a bug in the latest version of Google Chrome, which causes forms to overlap each other. After several hide and show operations, a form will sometimes still be shown, even if it should be hidden, but it doesn't reserve the space it usually needs, so another form will be drawn on the same spot as the first one.
You can reproduce that behavior with the following example, by clicking the buttons step 1 to 5. The first time, Chrome will "correct" itself, as soon as you hover over the overlapping forms. If you repeat the steps 1 - 5, the bug will be permanent.
This bug is reproducible in the latest version of SmartClient v11.1p_2017-11-01 and the latest version of Chrome 62.0.3202.75. Sadly we cannot reproduce it with every chrome, therefore we set the LogPriority to 4 and appending the resulting log.

Because the console.log is too large I've pasted it to pastebin => https://pastebin.com/kM0XGyZy
Code:
isc.Log.setDefaultPriority(4);
function step2() {
formHLayout.hide();
}
function step3() {
formHLayout.show();
firstLeftForm.show();
firstRightForm.show();
secondLeftForm.hide();
secondRightForm.hide();
}
isc.VLayout.create({
"ID": "mainVLayout",
"members": [isc.HLayout.create({
"ID": "buttonLayout",
"members": [isc.Button.create({
"ID": "action1",
"click": function () {
formHLayout.show();
firstLeftForm.hide();
firstRightForm.hide();
secondLeftForm.show();
secondRightForm.show();
},
"width": 100,
"title": "Step 1"
}),
isc.Button.create({
"ID": "action2",
"click": function () {
step2();
},
"width": 100,
"title": "Step 2"
}),
isc.Button.create({
"ID": "action3",
"click": function () {
step3();
},
"width": 100,
"title": "Step 3"
}),
isc.Button.create({
"ID": "action4",
"click": function () {
step2();
},
"width": 200,
"title": "Step 4 (same as step 2)"
}),
isc.Button.create({
"ID": "action5",
"click": function () {
step3();
},
"width": 200,
"title": "Step 5 (same as step 3)"
})]
}),
isc.VLayout.create({
"ID": "formVLayout",
"overflow": "show",
"hideUsingDisplayNone": false,
"leaveScrollbarGap": false,
"members": [isc.HLayout.create({
"ID": "formHLayout",
"width": 700,
"members": [isc.DynamicForm.create({
"ID": "firstLeftForm",
"width": "100%",
"height": "100%",
"numCols": 2,
"colWidths": [130, 180],
"readOnlyDisplay": "static",
"fields": [{
"ID": "firstLeftField1",
"name": "firstLeftField1",
"title": "firstLeftField1",
"value": "firstLeftField1",
"type": "staticText",
"width": 200,
"readOnlyDisplay": "static",
"showIcons": true
}, {
"ID": "firstLeftField2",
"name": "firstLeftField2",
"title": "firstLeftField2",
"value": "firstLeftField2",
"type": "staticText",
"width": 200,
"readOnlyDisplay": "static",
"showIcons": true
}
]
}), isc.DynamicForm.create({
"ID": "firstRightForm",
"width": "100%",
"height": "100%",
"hideUsingDisplayNone": false,
"numCols": 2,
"autoFocus": false,
"selectOnFocus": true,
"colWidths": [130, 180],
"readOnlyDisplay": "static",
"fields": [{
"ID": "firstRightField1",
"name": "firstRightField1",
"title": "firstRightField1",
"value": "firstRightField1",
"type": "staticText",
"width": 200,
"readOnlyDisplay": "static",
"showIcons": true
}, {
"ID": "firstRightField2",
"name": "firstRightField2",
"title": "firstRightField2",
"value": "firstRightField2",
"type": "staticText",
"width": 200,
"readOnlyDisplay": "static",
"showIcons": true
}
]
}), isc.DynamicForm.create({
"ID": "secondLeftForm",
"width": "100%",
"height": "100%",
"visibility": "hidden",
"hideUsingDisplayNone": false,
"numCols": 2,
"colWidths": [130, 180],
"readOnlyDisplay": "static",
"fields": [{
"ID": "secondLeftField1",
"name": "secondLeftField1",
"title": "secondLeftField1",
"value": "secondLeftField1",
"type": "staticText",
"width": 200,
"readOnlyDisplay": "static",
"showIcons": true
}, {
"ID": "secondLeftField2",
"name": "secondLeftField2",
"title": "secondLeftField2",
"value": "secondLeftField2",
"type": "staticText",
"width": 200,
"readOnlyDisplay": "static",
"showIcons": true
}
]
}), isc.DynamicForm.create({
"ID": "secondRightForm",
"width": "100%",
"height": "100%",
"visibility": "hidden",
"numCols": 2,
"colWidths": [130, 180],
"readOnlyDisplay": "static",
"fields": [{
"ID": "secondRightField1",
"name": "secondRightField1",
"title": "secondRightField1",
"value": "secondRightField1",
"type": "staticText",
"width": 200,
"readOnlyDisplay": "static",
"showIcons": true
}, {
"ID": "secondRightField2",
"name": "secondRightField2",
"title": "secondRightField2",
"value": "secondRightField2",
"type": "staticText",
"width": 200,
"readOnlyDisplay": "static",
"showIcons": true
}
]
})]
})]
})]
})
Comment