Hi there,
we noticed some unusual behaviour in the MultiComboBox. When setting the values with integers, the item is smart enough to select the entries in the valueMap with those numbers as string.
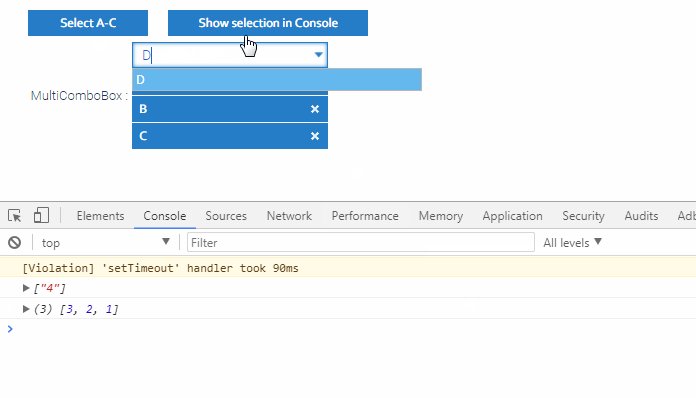
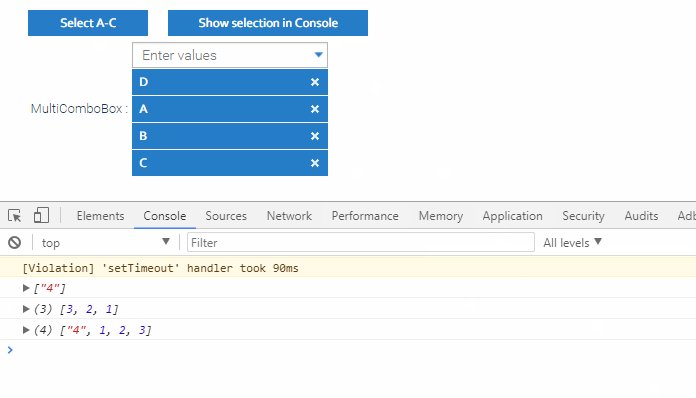
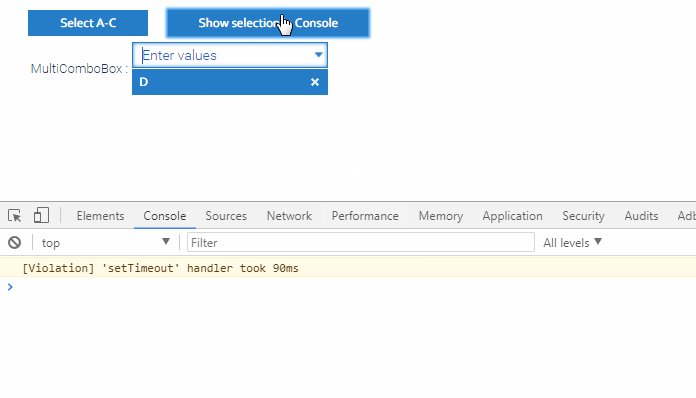
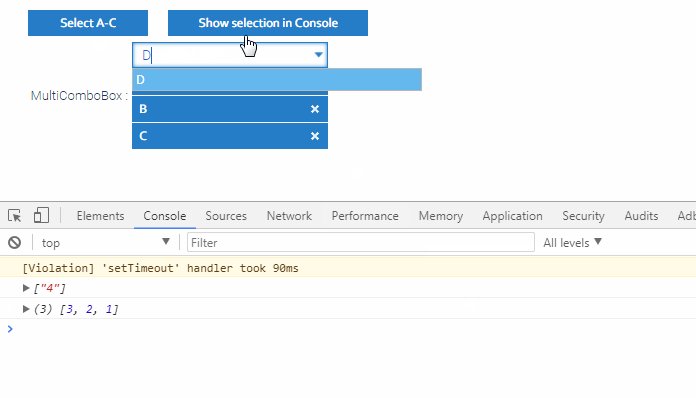
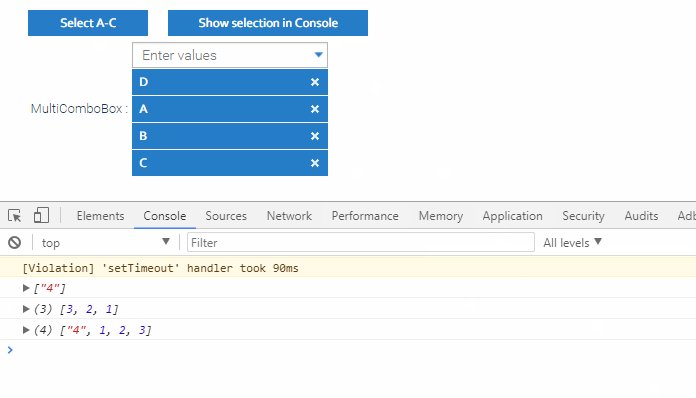
However when reading the values of the MultiComboBox, the integers are given back instead of the strings of the valueMap. This can be seen in the example below, where you can select the MultiComboBox values with the button and manually. When printing the values to the console with the second button, you see that it includes strings for manually selected values and integers for values selected via button. You can even select a value twice (first with the button, then again manually).
Tested with v11.1p_2017-11-09 and current versions of Chrome/FF/IE.
Can you change the behaviour so that Item returns strings as value? Or at least the same type in the returned collection?

Best regards
we noticed some unusual behaviour in the MultiComboBox. When setting the values with integers, the item is smart enough to select the entries in the valueMap with those numbers as string.
However when reading the values of the MultiComboBox, the integers are given back instead of the strings of the valueMap. This can be seen in the example below, where you can select the MultiComboBox values with the button and manually. When printing the values to the console with the second button, you see that it includes strings for manually selected values and integers for values selected via button. You can even select a value twice (first with the button, then again manually).
Tested with v11.1p_2017-11-09 and current versions of Chrome/FF/IE.
Can you change the behaviour so that Item returns strings as value? Or at least the same type in the returned collection?

Code:
var multiComboBoxForm = isc.DynamicForm.create({
top: 40,
left: 30,
ID: "Form",
items: [{
name: "MultiComboBox",
title: "MultiComboBox",
editorType: "MultiComboBoxItem",
comboBoxProperties: {
pickListWidth: 290
},
addUnknownValues: false,
layoutStyle: "vertical",
width: 200,
valueMap : {
"1" : "A",
"2" : "B",
"3" : "C",
"4" : "D",
"5" : "E",
"6" : "F",
"7" : "E"
}
}]
});
isc.IButton.create({
title: "Select A-C",
top: 10,
left: 30,
click: function (form, item, value) {
multiComboBoxForm.getField("MultiComboBox").setValue([3,2,1]);
}
})
isc.IButton.create({
title: "Show selection in Console",
top: 10,
left: 170,
width: 200,
click: function (form, item, value) {
console.log(multiComboBoxForm.getField("MultiComboBox").getValue());
}
})
Comment