Hi there,
We are planning to upgrade smartclient, but it seems that some parts of the timeline is not working the same way anymore.
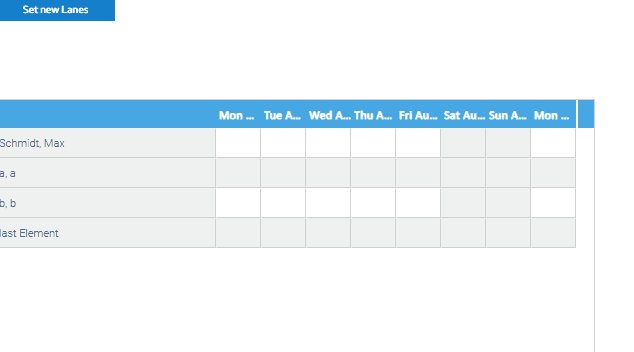
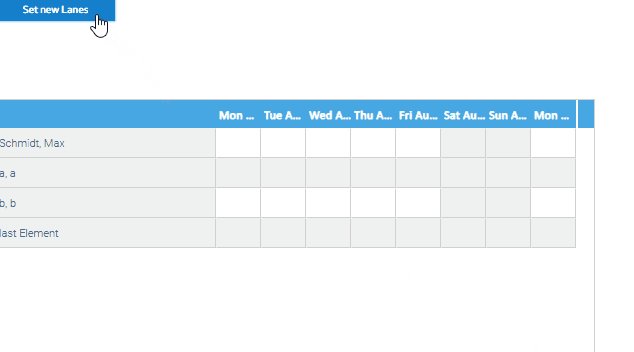
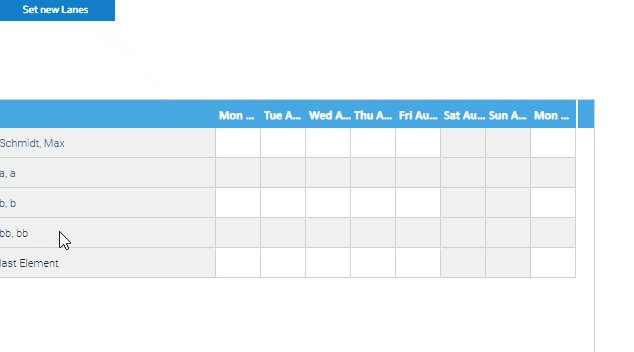
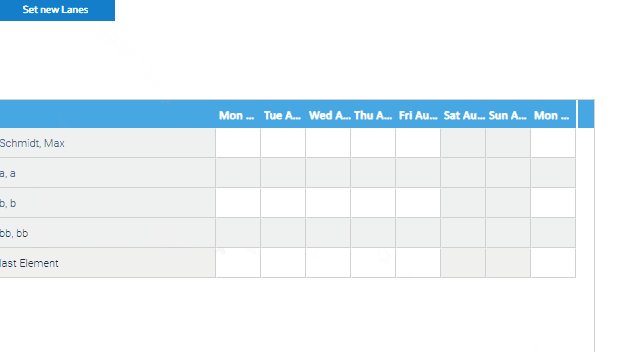
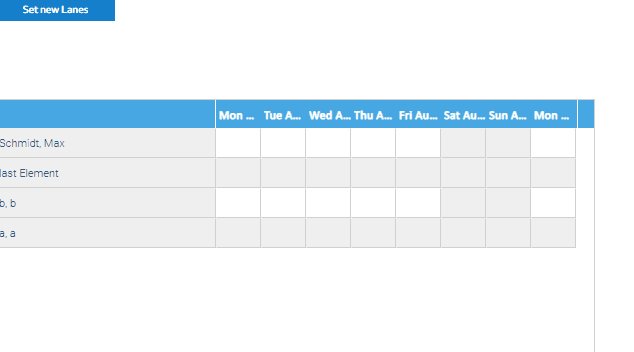
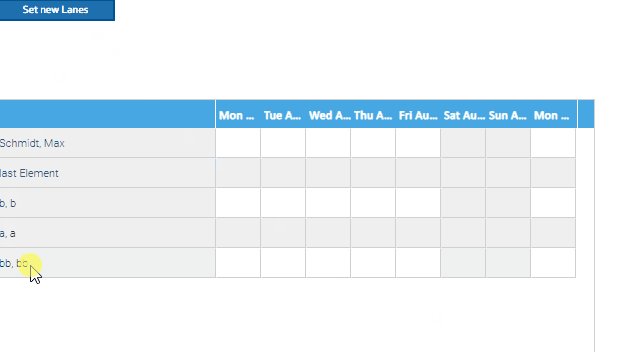
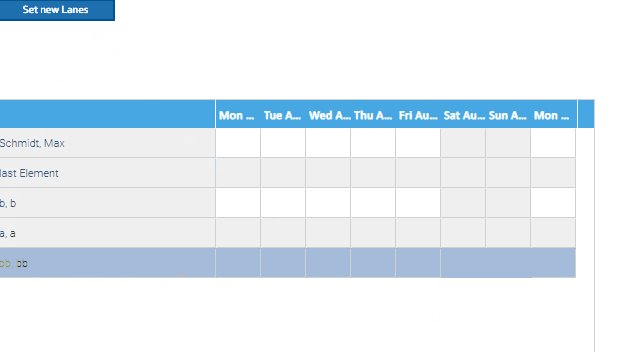
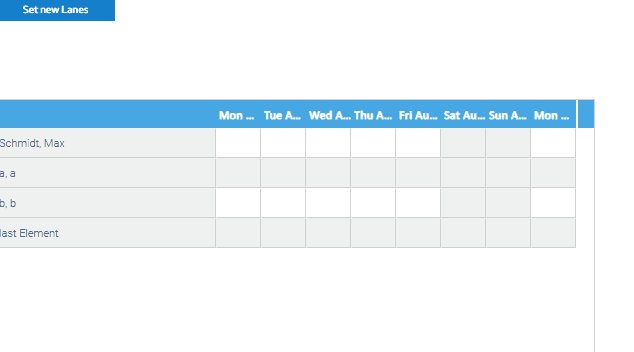
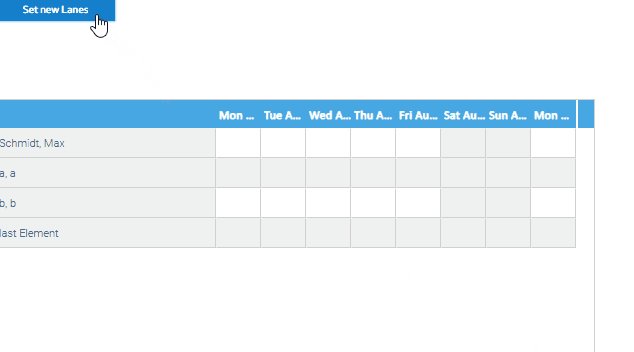
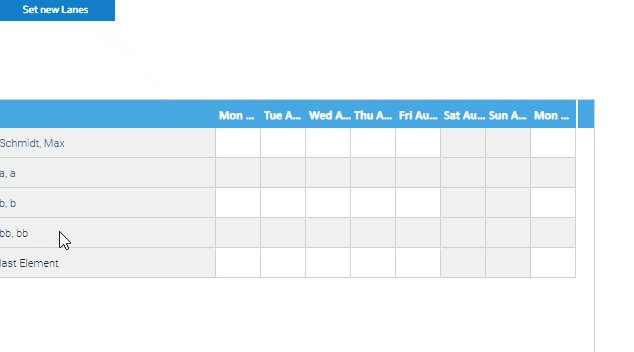
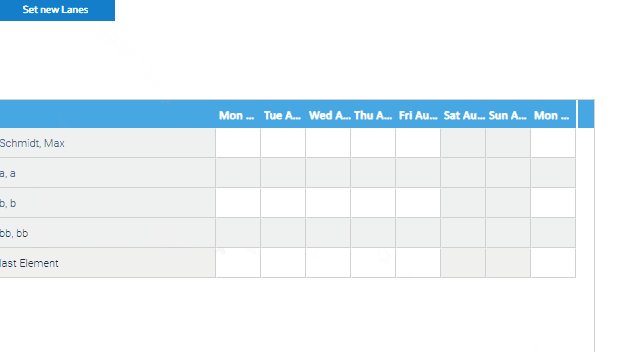
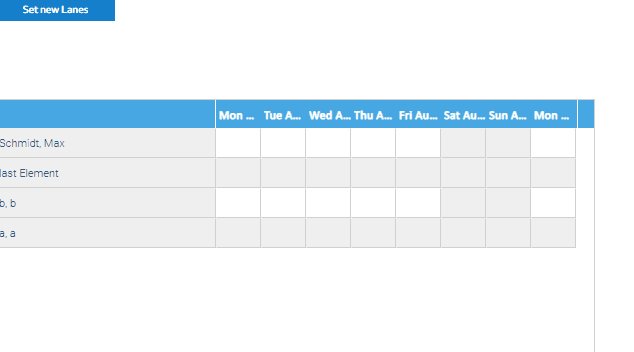
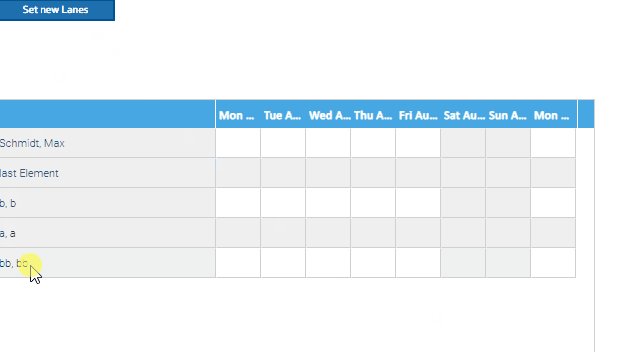
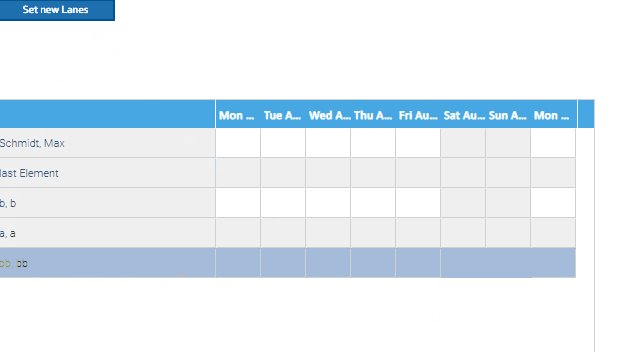
At the initialization the order of the lanes are ignored. Also after changing the lanes afterwards (e.g. through an event) the new lines gets added at the end of the lanes.
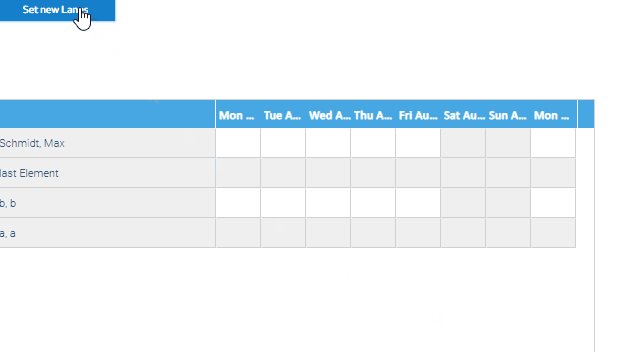
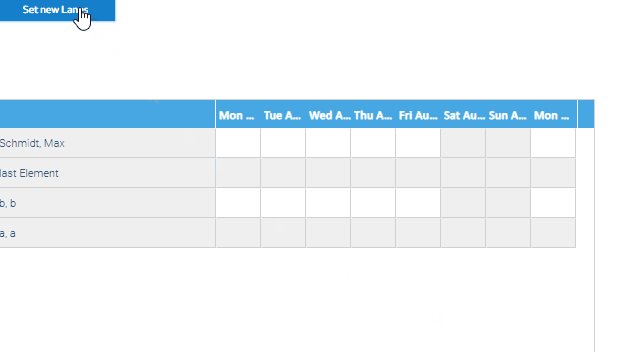
I haven't seen any method to add a lane at a specific position, but setting the whole lanes worked - at least in Smartclient 11.1.
How can I force the order of the passed lanes to be maintained in smartclient 12.1?
best regards
Smartclient 11.1 (SmartClient-v11.1p_2021-02-19_Pro)

Smartclient 12.1 (SmartClient_v121p_2021-08-05_Pro)

We are planning to upgrade smartclient, but it seems that some parts of the timeline is not working the same way anymore.
At the initialization the order of the lanes are ignored. Also after changing the lanes afterwards (e.g. through an event) the new lines gets added at the end of the lanes.
I haven't seen any method to add a lane at a specific position, but setting the whole lanes worked - at least in Smartclient 11.1.
How can I force the order of the passed lanes to be maintained in smartclient 12.1?
best regards
Smartclient 11.1 (SmartClient-v11.1p_2021-02-19_Pro)

Smartclient 12.1 (SmartClient_v121p_2021-08-05_Pro)

Code:
isc.Button.create({
"ID": "a",
"click": function () {
myTimeline.setLanes([{
"hierarchyLevel": 0,
"isOpen": true,
"height": 30,
"isFolder": true,
"name": "1",
"title": "Schmidt, Max"
}, {
"hierarchyLevel": 1,
"isOpen": false,
"height": 30,
"isFolder": true,
"name": "4",
"title": "a, a"
}, {
"hierarchyLevel": 1,
"isOpen": true,
"height": 30,
"isFolder": true,
"name": "3",
"title": "b, b"
}, {
"hierarchyLevel": 2,
"isOpen": false,
"height": 30,
"isFolder": false,
"name": "5",
"title": "bb, bb"
}, {
"hierarchyLevel": 1,
"isOpen": false,
"height": 30,
"isFolder": false,
"name": "2",
"title": "last Element"
}
], false)
},
"title": "Set new Lanes",
});
isc.Timeline.create({
"ID": "myTimeline",
top: 100,
"width": "600",
"height": "300",
"overflow": "hidden",
"hideUsingDisplayNone": false,
"startDate": new Date(2021, 7, 2),
"endDate": new Date(2021, 7, 9, 23, 59, 59),
"headerLevels":
[{
"unit": "day",
"titleFormatter": function (headerLevel, startDate, endDate, defaultValue, viewer) {
return startDate
},
"headerWidth": 45
}
],
"canEditEvents": false,
"canCreateEvents": false,
"showControlsBar": false,
"firstDayOfWeek": 1,
"weekPrefix": "KW",
"showEventHeaders": false,
"showEventDescriptions": false,
"eventSnapGap": 37,
"labelColumnWidth": 220,
"alternateLaneStyles": true,
"laneFields":
[{
"name": "title",
"title": " ",
"type": "text",
"formatCellValue": function (value, record, rowNum, colNum, grid) {
return value;
},
"canEdit": false,
"escapeHTML": false,
"shouldPrint": true,
"editorProperties": {
"escapeHTML": false
}
}
],
"lanes":
[{
"hierarchyLevel": 0,
"isOpen": true,
"height": 30,
"isFolder": true,
"name": "1",
"title": "Schmidt, Max"
}, {
"hierarchyLevel": 1,
"isOpen": false,
"height": 30,
"isFolder": true,
"name": "4",
"title": "a, a"
}, {
"hierarchyLevel": 1,
"isOpen": false,
"height": 30,
"isFolder": true,
"name": "3",
"title": "b, b"
}, {
"hierarchyLevel": 1,
"isOpen": false,
"height": 30,
"isFolder": false,
"name": "2",
"title": "last Element"
}
],
"data":
[]
})
Comment