Hi there,
It seems that in the latest 12.1 nightly (SmartClient v121p_2022-04-07_Pro) the hover on events in a timeline does not show correclty
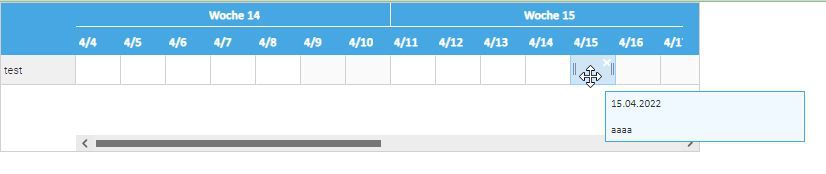
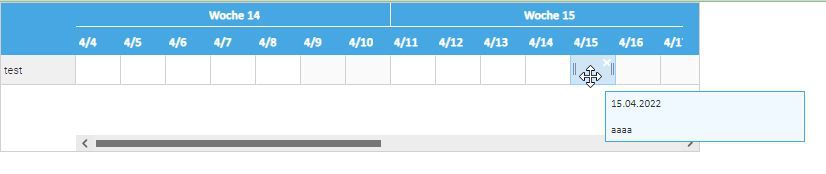
In the 11.1 (like this v11.1p_2021-02-19-Pro) this was the result:

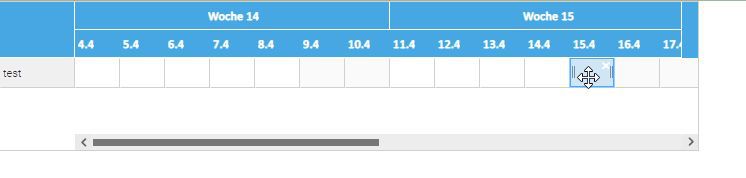
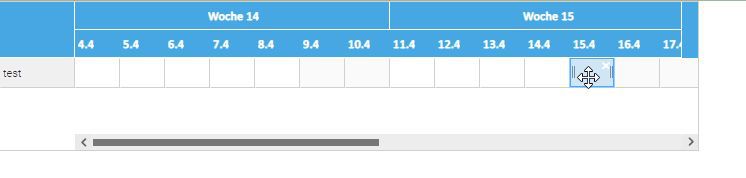
but with the latest nightly (v121p_2022-04-07_Pro)

Code for reproduction (used in both screenshots)
Best regards
Simon
It seems that in the latest 12.1 nightly (SmartClient v121p_2022-04-07_Pro) the hover on events in a timeline does not show correclty
In the 11.1 (like this v11.1p_2021-02-19-Pro) this was the result:

but with the latest nightly (v121p_2022-04-07_Pro)

Code for reproduction (used in both screenshots)
Code:
isc.Timeline.create({
"ID": "theTimeline",
"width": "700",
"autoDraw": true,
"height": "150",
"overflow": "hidden",
"hideUsingDisplayNone": false,
"eventClick": function (p1, p2) {
console.log(p1,p2)
return false;
},
"hoverWidth": 200,
"getEventHoverHTML": function (event, eventWindow) {
var result = "";
if (event.showDate) {
var beginDateString = event.startDate.toShortDate(this.dateFormatter, false);
var endDateString = event.endDate.toShortDate(this.dateFormatter, false);
var showEventTime = event.isTrip;
result += beginDateString;
if (showEventTime) {
result += " ";
result += isc.Time.toTime(event.startDate, this.timeFormatter, true);
}
if (beginDateString != endDateString) {
result += " - ";
result += endDateString;
} else if (showEventTime)
result += " - ";
if (showEventTime) {
result += " ";
result += isc.Time.toTime(event.endDate, this.timeFormatter, true);
}
result += "<BR><BR>";
}
result += event.description;
return result;
},
"startDate": new Date(2022, 3, 4),
"endDate": new Date(2022, 4, 1, 23, 59, 59),
"headerLevels":
[{
"unit": "week"
}, {
"unit": "day",
"headerWidth": 45
}
],
"showControlsBar": false,
"showEventDescriptions": false,
"laneFields":
[{
"name": "title",
"title": " ",
"type": "text",
"canEdit": false,
"escapeHTML": false,
"shouldPrint": true,
"editorProperties": {
"escapeHTML": false
}
}
],
"lanes":
[{
"hierarchyLevel": 0,
"isOpen": false,
"height": 30,
"name": "One",
"title": "test"
}
],
"data":
[{
"lane": "One",
"isTrip": false,
"description": "aaaa",
"startDate": new Date(2022, 3, 15, 0, 0),
"eventStyleClass": "",
"backgroundColor": "#57A3F7",
"showDate": true,
"endDate": new Date(2022, 3, 15, 23, 59),
"name": " "
}]
})
Simon
Comment