Hi .
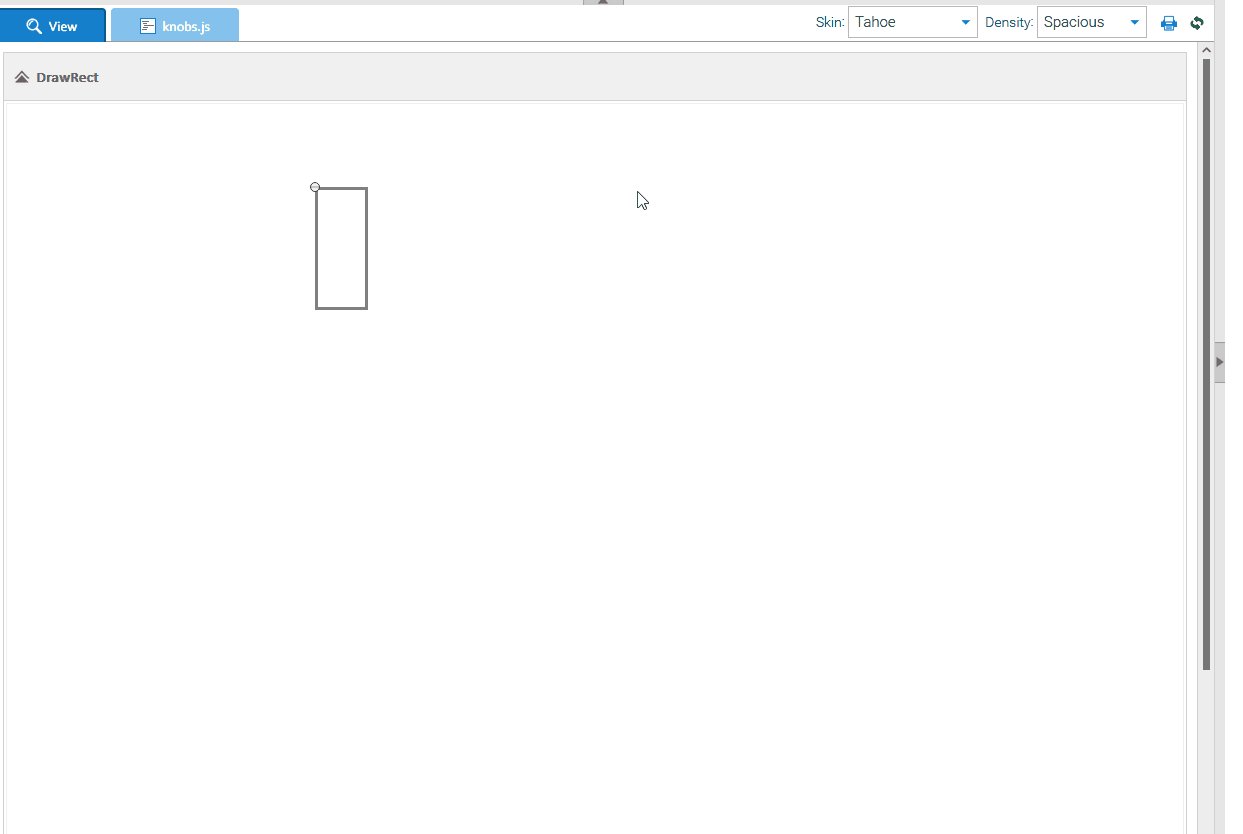
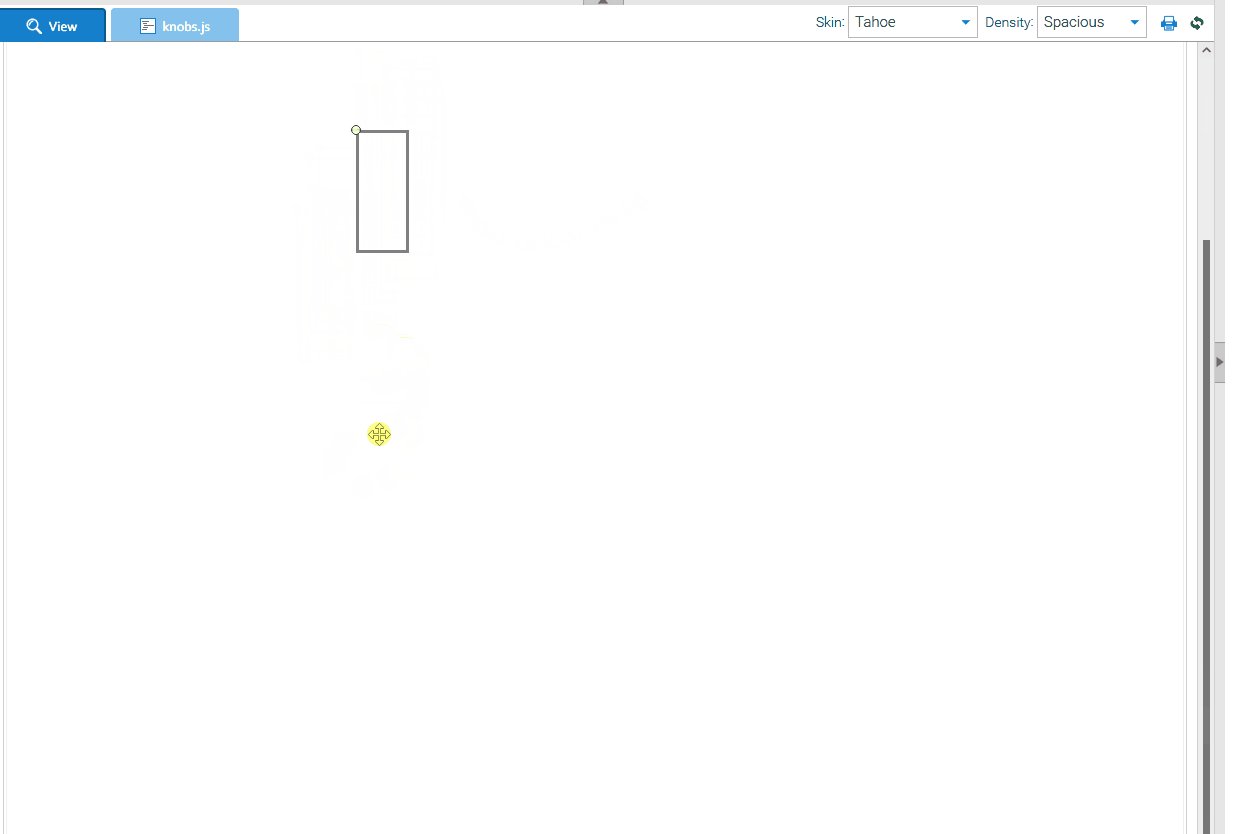
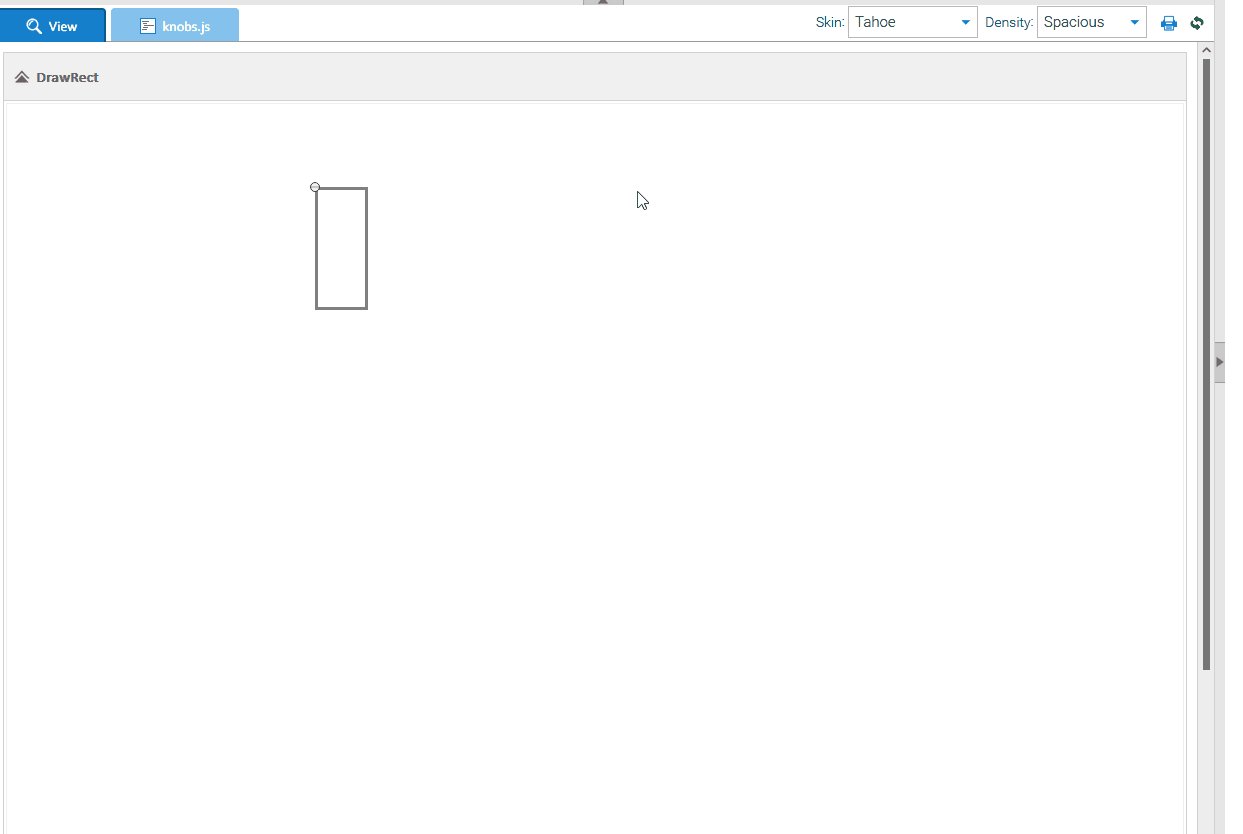
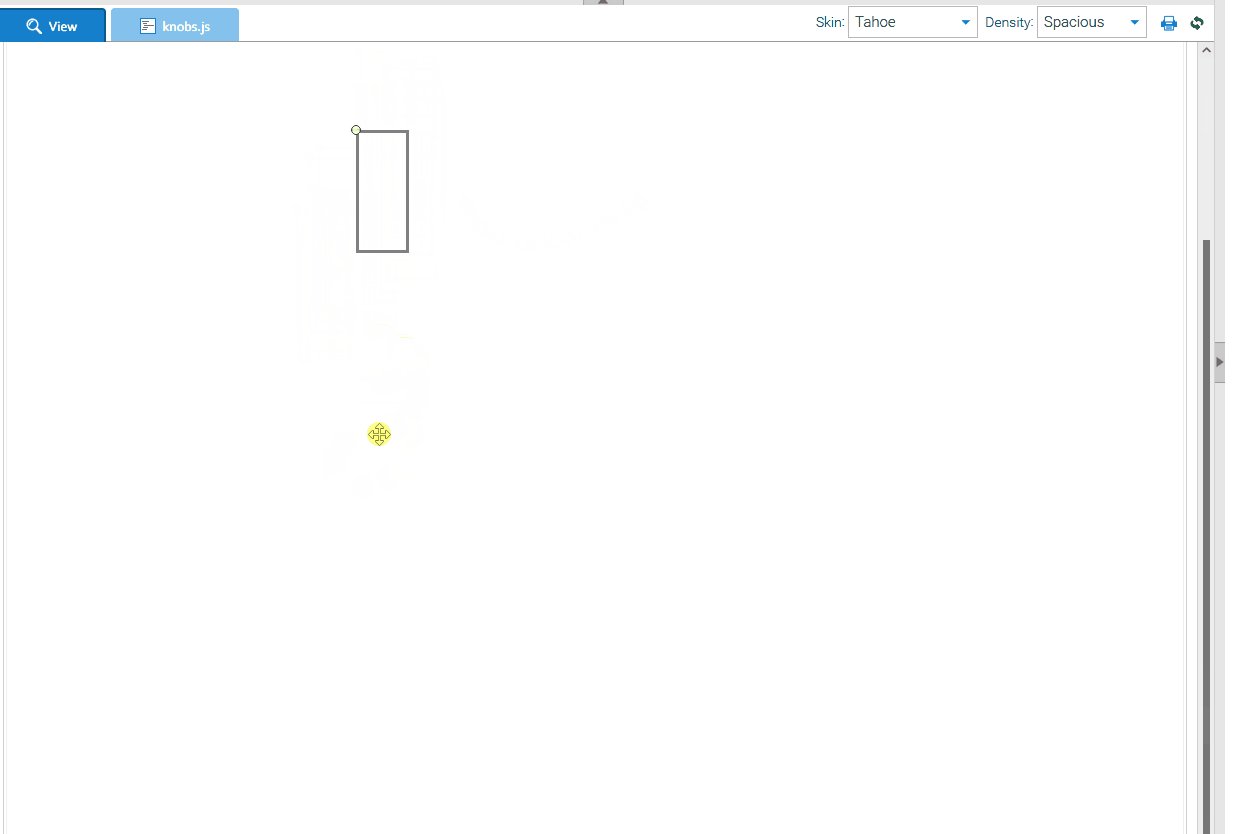
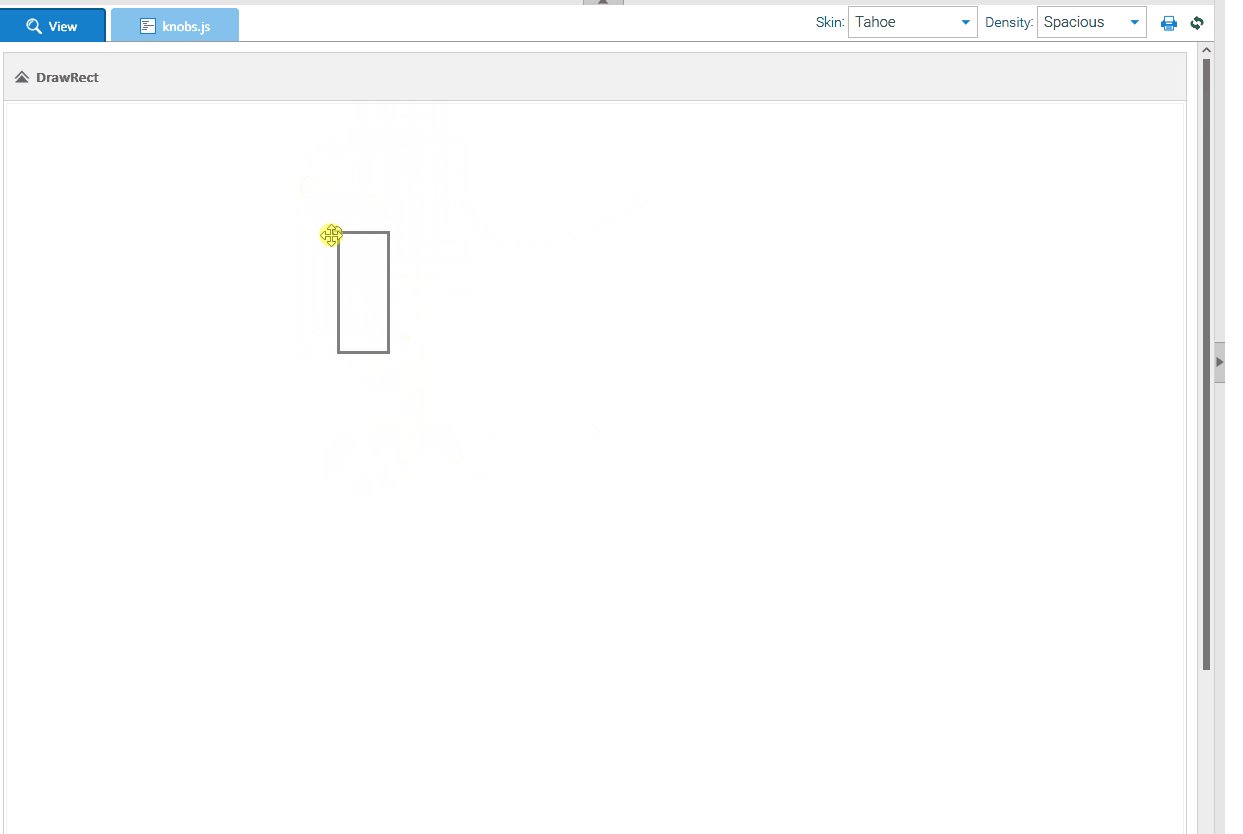
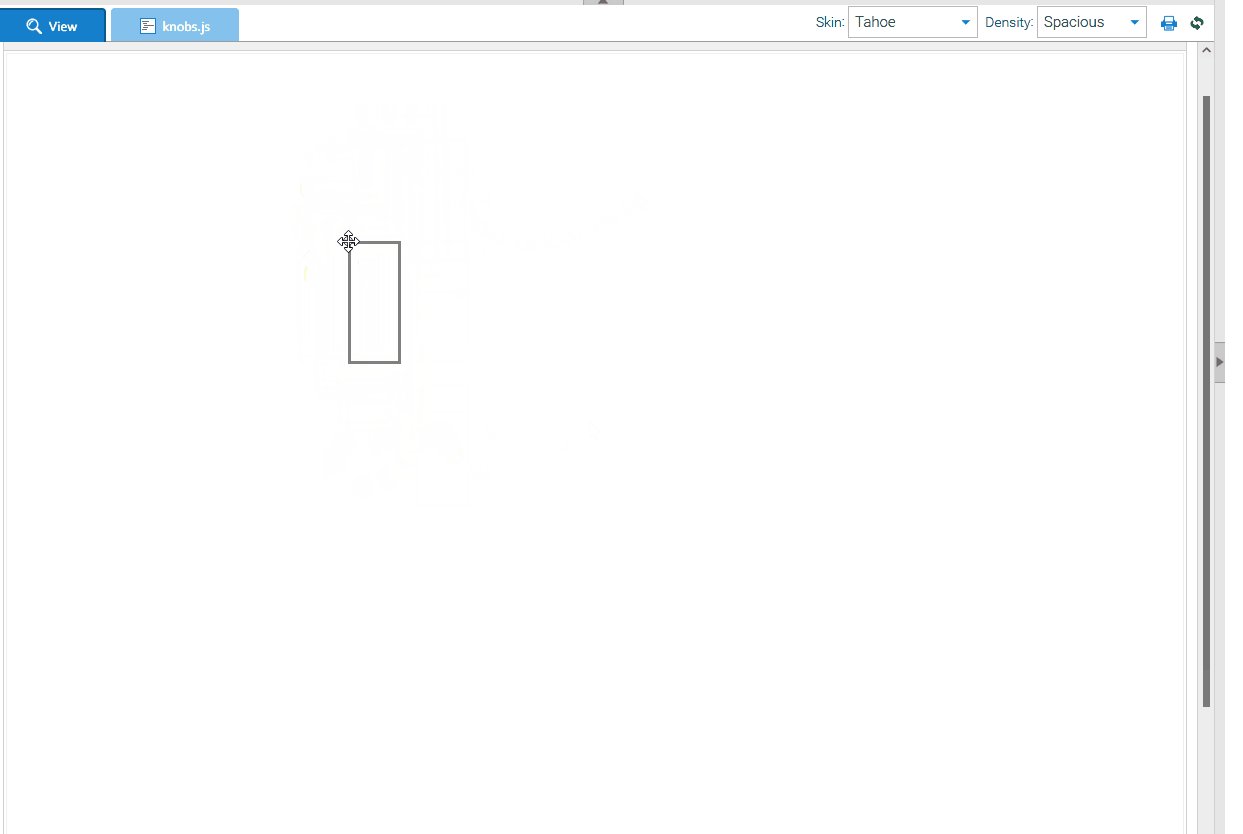
There seems to be a bug regarding DrawItems. If you set canDrag: true, moving them by clicking inside the DrawItem body works fine. However, if you scroll whilst holding the DrawItem, the DrawItem does not scroll accordingly, but rather stays at the same height.
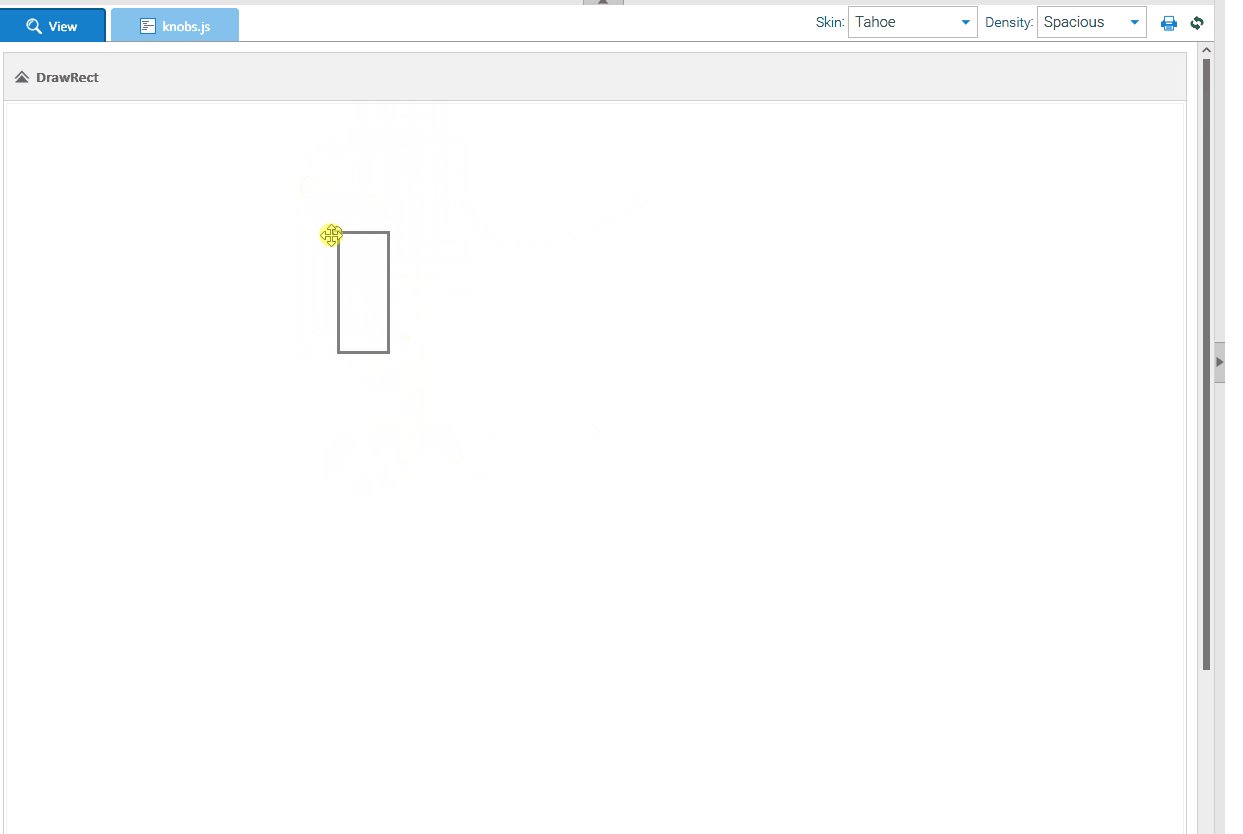
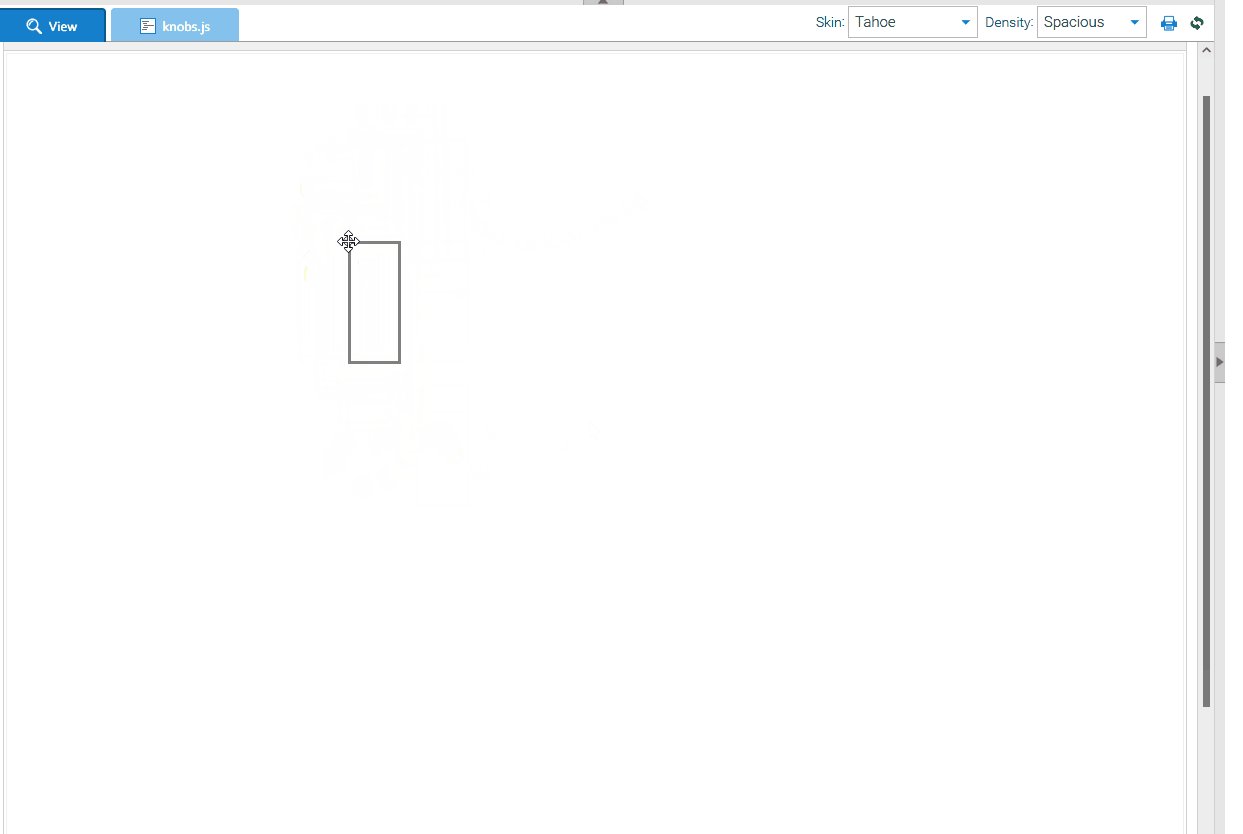
The same operation works fine if you use the DrawItems "move" knob.
This si reproducable with the latest build SmartClient_v121p_2022-04-28_Pro and also in the showcase.
Is there any way you could fix the issue and enable mouse scrolling + canDrag?
Thanks in advance.
Best regards
Simon

Code for reproduction
There seems to be a bug regarding DrawItems. If you set canDrag: true, moving them by clicking inside the DrawItem body works fine. However, if you scroll whilst holding the DrawItem, the DrawItem does not scroll accordingly, but rather stays at the same height.
The same operation works fine if you use the DrawItems "move" knob.
This si reproducable with the latest build SmartClient_v121p_2022-04-28_Pro and also in the showcase.
Is there any way you could fix the issue and enable mouse scrolling + canDrag?
Thanks in advance.
Best regards
Simon

Code for reproduction
Code:
isc.defineClass("DemoDrawPane", "DrawPane").addProperties({
autoDraw: false,
margin: 2,
width: "100%",
height: "*",
border: "1px solid #f0f0f0",
overflow: "hidden"
});
isc.defineClass("DemoForm", "DynamicForm").addProperties({
addPropertiesOnCreate: false,
init : function (drawItem) {
initialValues = this.values = {};
this.drawItem = drawItem;
this.Super("init", arguments);
}
});
var createSection = function (drawItem, expanded) {
var title = drawItem.getClassName(),
drawPane = drawItem.drawPane,
knobsForm = isc.DemoForm.create(drawItem);
return {
title: title,
expanded: expanded,
controls: [knobsForm],
items: [
isc.VLayout.create({
width: "100%",
height: 1000,
members: [drawPane]
})
]
};
};
// Create the DrawItem:
var drawRect = isc.DrawRect.create({
drawPane: isc.DemoDrawPane.create(),
left: 160,
top: 30,
width: 50,
height: 120,
keepInParentRect: true,
canDrag: true,
knobs: ["move"]
});
// Put everything together in a SectionStack.
isc.SectionStack.create({
width: "100%",
overflow: "visible",
visibilityMode: "multiple",
sections: [
createSection(drawRect, true)
]
});
Comment