Hi there,
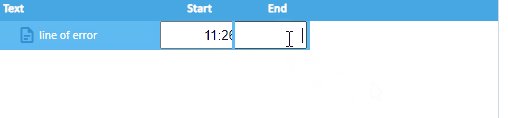
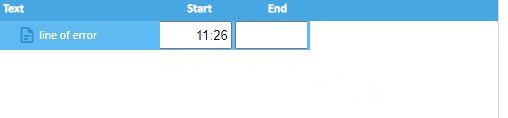
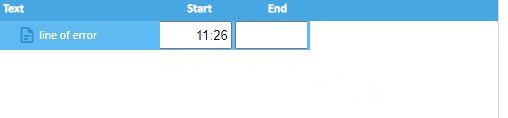
Using a right-aligned editable text field in a treegrid the text gets gut off . This was wreproducable witht he latest Crhome (110.0.5481.77) and the latest nightly SmartClient_v130p_2023-02-14_Pro.
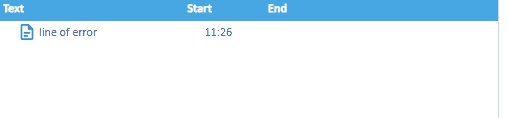
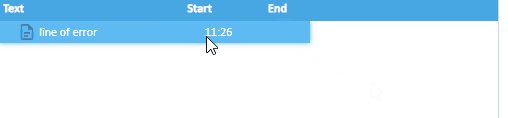
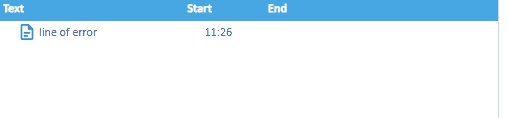
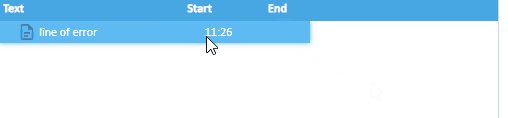
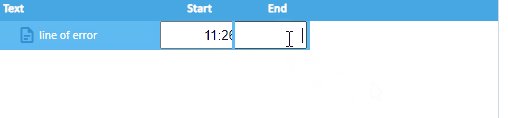
You can see this behaviour in the second field (at the text "11:26")

Best regards
Using a right-aligned editable text field in a treegrid the text gets gut off . This was wreproducable witht he latest Crhome (110.0.5481.77) and the latest nightly SmartClient_v130p_2023-02-14_Pro.
You can see this behaviour in the second field (at the text "11:26")

Code:
isc.TreeGrid.create({
"width": "500",
"height": "200",
"canEdit": true,
"autoSaveEdits": false,
"timeFormatter": "toShort24HourTime",
"fields":
[{
"name": "textTreeGridField",
"title": "Text",
"type": "text",
"width": 160,
"canEdit": false,
}, {
"name": "beginTimeTreeGridField",
"title": "Start",
"type": "time",
"canEdit": true
}, {
"name": "endTimeTreeGridField",
"title": "End",
"type": "time",
"canEdit": true
}
],
"selectionProperty": "isSelected",
"leaveSelectionCheckboxGap": false,
"members":
[],
data: isc.Tree.create({
"modelType": "children",
"childrenProperty": "children",
"openProperty": "isOpen",
"root": {
"title": "Root",
"isFolder": false,
"isOpen": false,
"id": "root",
"isSelected": false,
"canSelect": true,
"children":
[{
"title": "",
"isFolder": false,
"isOpen": false,
"id": "31",
"isSelected": false,
"canSelect": true,
"textTreeGridField": "line of error",
"beginTimeTreeGridField": "11:26"
}
]
}
})
})
Comment