I'm using DrawPath to draw some multi-segment lines that should be rendered on top of other shapes. I need handling click events on the lines, but also some click events related to other underlying shapes.
The problem is that when I click in the filling area of a DrawPath the mouse event is notified to the DrawPath instead of the underlying shape.
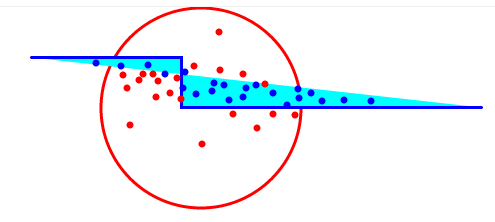
The screenshot below should clarify what I mean: the red points are drawn by the DrawOval click handler, while blue ones by the DrawPath click handler (here I've enabled filling the DrawPath just to demonstrate the connection between the notified click handler and the DrawPath filling area, but in the real world scenario users doesn't see that area as "belonging" to the DrawPath).

The screenshot has been obtained at http://www.smartclient.com/#drawKnobs using the following snippet
Now the question: is there any way to receive mouse click events on the underlying oval?
Reproduced with SmartClient 10.0p Built 2014-09-10
The problem is that when I click in the filling area of a DrawPath the mouse event is notified to the DrawPath instead of the underlying shape.
The screenshot below should clarify what I mean: the red points are drawn by the DrawOval click handler, while blue ones by the DrawPath click handler (here I've enabled filling the DrawPath just to demonstrate the connection between the notified click handler and the DrawPath filling area, but in the real world scenario users doesn't see that area as "belonging" to the DrawPath).
The screenshot has been obtained at http://www.smartclient.com/#drawKnobs using the following snippet
Code:
isc.defineClass("DemoDrawPane", "DrawPane").addProperties({
margin: 2,
width: "100%",
height: "100%",
border: "1px solid #f0f0f0",
overflow: "hidden"
});
var drawLinePathPane = isc.DemoDrawPane.create();
var drawOval = isc.DrawOval.create({
drawPane: drawLinePathPane,
left: 120,
top: 1,
width: 200,
height: 200,
keepInParentRect: true,
lineColor: 'red',
click: function(point){drawPoint(drawLinePathPane.getOffsetX(),drawLinePathPane.getOffsetY(), 'red');}
});
var drawLinePath = isc.DrawPath.create({
drawPane: drawLinePathPane,
points: [[50, 50], [200, 50], [200, 100], [500, 100]],
keepInParentRect: true,
lineColor: 'blue',
fillColor: 'cyan',
click: function(point){drawPoint(drawLinePathPane.getOffsetX(),drawLinePathPane.getOffsetY(), 'blue');}
});
function drawPoint (x,y, color) {
isc.DrawOval.create({
drawPane: drawLinePathPane,
left:x-2,
top:y-2,
height:4,
width:4,
lineColor: color,
fillColor: color,
})
}
Reproduced with SmartClient 10.0p Built 2014-09-10
Comment