Hi,
We are working with listgrids and selectboxes in listgrid. In SC10 there is an issue updating fields in the listgrid.
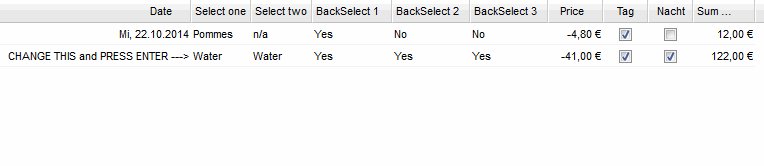
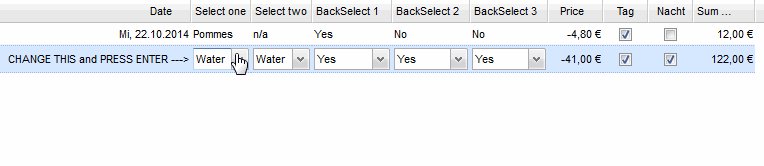
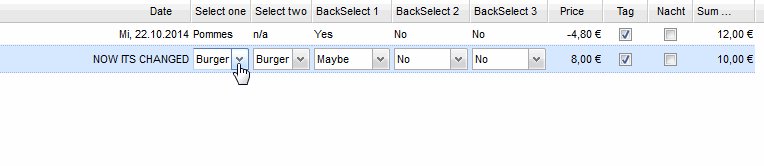
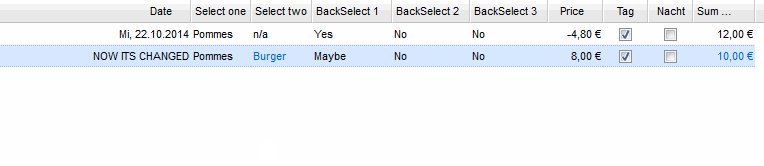
After doubleclick on the first column, you can select "select zzz" and the value of the second column changes. If you then press enter or if you click on the second row you will see that the value in the second column is changing back. Besides that the changed record, doesn't refect the changes which have been made.
Please run the code below to repoduce the issue.
We currently using SmartClient_v100p_2014-10-21_Pro and could reproduce this issue with all browsers (firefox, chrome, IE11)
Here is the code you can reproduce this:
Best Regards
Simon
We are working with listgrids and selectboxes in listgrid. In SC10 there is an issue updating fields in the listgrid.
After doubleclick on the first column, you can select "select zzz" and the value of the second column changes. If you then press enter or if you click on the second row you will see that the value in the second column is changing back. Besides that the changed record, doesn't refect the changes which have been made.
Please run the code below to repoduce the issue.
We currently using SmartClient_v100p_2014-10-21_Pro and could reproduce this issue with all browsers (firefox, chrome, IE11)
Here is the code you can reproduce this:
Code:
isc.ListGrid.create({
"ID" : "theListGrid",
"width" : "400",
"editEvent" : "click",
"alternateRecordStyles" : true,
"modalEditing" : true,
"fields" :
[{
"name" : "selectField",
"title" : "selection",
"canEdit" : true,
"editorType" : "SelectItem",
"editorProperties" : {
"changed" : function (p1, p2, p3) {
var record = theListGrid.data.find("indexName", theListGrid.getEditRow() + 1);
if (p3 == "1")
record.valueField = "XXXX";
if (p3 == "2")
record.valueField = "YYYY";
if (p3 == "3")
record.valueField = "ZZZZ";
theListGrid.markForRedraw();
}
},
"valueMap" : {
1 : "Select x",
2 : "Select y",
3 : "select z"
}
}, {
"name" : "valueField",
"title" : "value",
"type" : "text",
"canEdit" : false
}
],
"data" :
[{
"indexName" : "1",
"selectField" : 1,
"valueField" : "XXXX"
}, {
"indexName" : "2",
"selectField" : 1,
"valueField" : "XXXX"
}
]
})
Simon





Comment