Hi there
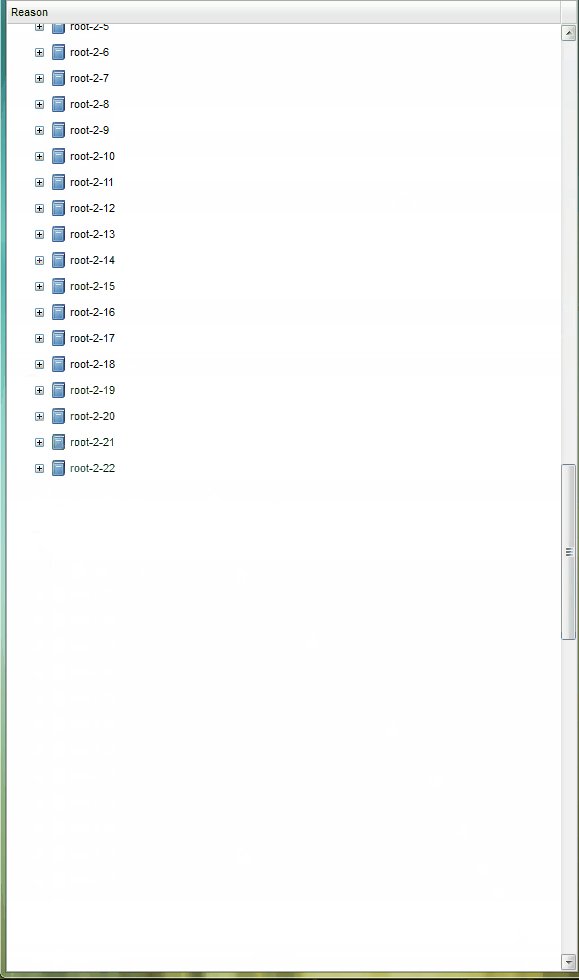
On one page I have a paged Treegrid. If I scroll down and try to open a node the last node does vanish out of the treegrid. If I close the node again, the previous hidden node does appear again.
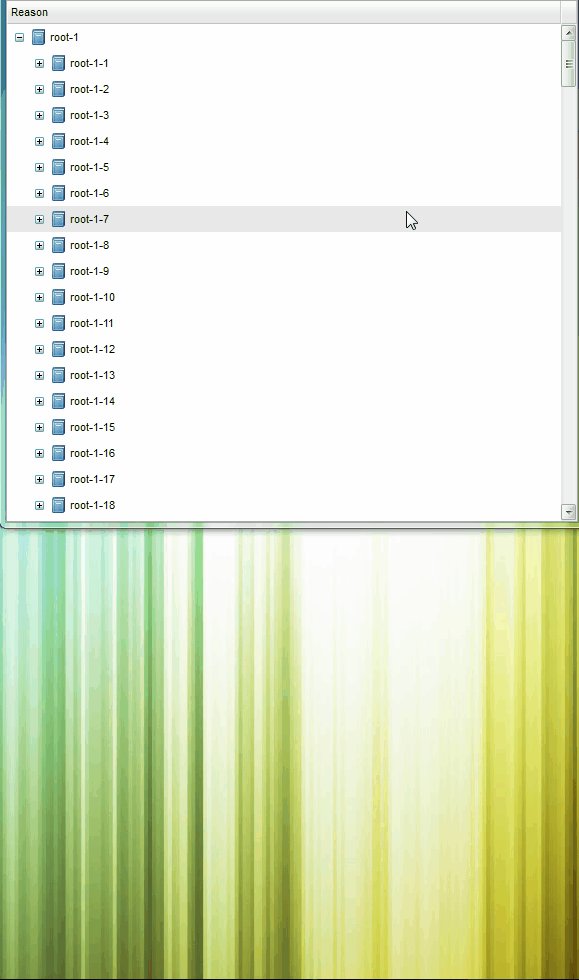
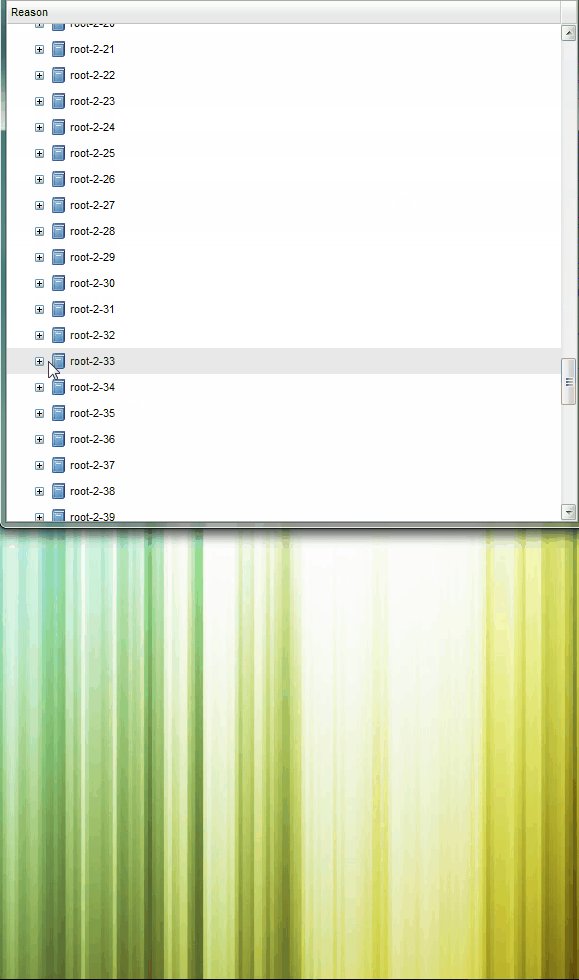
Like in the example below it also happens that after opening the rest of the nodes gets hidden and therefore the user cannot interact with them anymore.
This only happens if the browser has a specific height. If I maximize the brower window, this issue occurs reproducable.
See here with height-maximized browser:

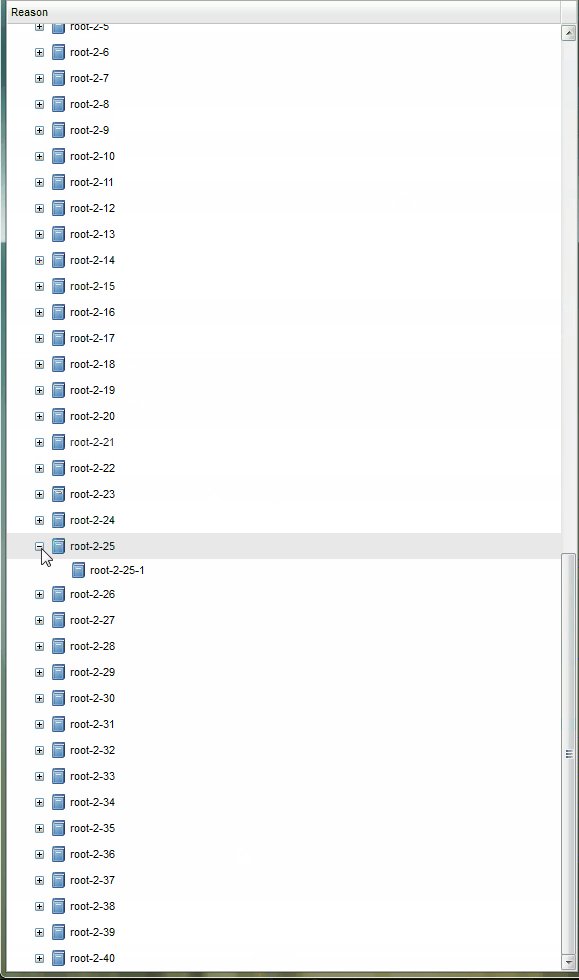
Here with a smalled sized window

It's reproducable with this code:
I have tested this with the latest nightly SmartClient_v100p_2015-07-08_Pro against the latest Chrome (Version 43.0.2357.132 m) and Firefox(Version 39.0)
Best Regards
On one page I have a paged Treegrid. If I scroll down and try to open a node the last node does vanish out of the treegrid. If I close the node again, the previous hidden node does appear again.
Like in the example below it also happens that after opening the rest of the nodes gets hidden and therefore the user cannot interact with them anymore.
This only happens if the browser has a specific height. If I maximize the brower window, this issue occurs reproducable.
See here with height-maximized browser:

Here with a smalled sized window

It's reproducable with this code:
Code:
isc.VLayout.create({
"ID" : "rootLayout_5",
"width" : "100%",
"height" : "100%",
"autoDraw" : true,
"hideUsingDisplayNone" : false,
"leaveScrollbarGap" : false,
"members" :
[
isc.TreeGrid.create({
"ID" : "theTreeGrid",
"width" : "100%",
"height" : "100%",
"selectionType" : "multiple",
"canEdit" : false,
"showFilterEditor" : false,
dataSource : isc.DataSource.create({
"fields" :
[{
"name" : "treeGridGeneratedIndex",
"primaryKey" : true,
"hidden" : true,
"canView" : false
}, {
"name" : "nameField",
"title" : "Reason",
"type" : "text"
}, {
"name" : "parentId",
"rootValue" : "root",
"foreignKey" : "treeGridGeneratedIndex",
"hidden" : true
}
],
"dataFormat" : "json",
"dataURL" : "http://devset.de/treegrid3.php",
"transformRequest" : requestTransformer,
"transformResponse" : responseTransformer,
"recordXPath" : "\/resultData",
useHttpProxy : false
}),
dataProperties : {
openProperty : "isOpen",
childrenProperty : "children",
canReturnOpenFolders: true
},
"fixedRecordHeights" : false,
"autoFetchData" : true,
"dataPageSize" : 50,
"dataFetchMode" : "paged",
"selectionProperty" : "isSelected",
"fields" :
[{
"name" : "nameField",
"title" : "Reason",
"type" : "text",
"canEdit" : true,
"canSort" : true
}
],
"selectionProperty" : "isSelected",
"members" :
[]
})
]
});
function requestTransformer(dataSourceRequest) {
var operationType = {
operationType : dataSourceRequest.operationType
};
if (dataSourceRequest.operationType == "fetch") {
var params = {
delay: 50,
sortBy : dataSourceRequest.sortBy,
start : dataSourceRequest.startRow,
end : dataSourceRequest.endRow
};
}
return isc.addProperties({}, operationType, dataSourceRequest.data, params);
}
function responseTransformer(dataSourceResponse, dataSourceRequest, jsonData) {
if (dataSourceRequest.operationType == "fetch") {
dataSourceResponse.totalRows = jsonData.totalRows;
dataSourceResponse.endRow = jsonData.endRow;
dataSourceResponse.startRow = jsonData.startRow;
};
}
Best Regards

Comment