Hi there,
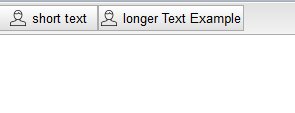
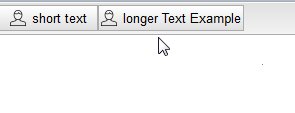
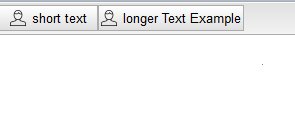
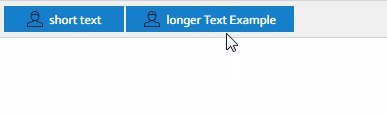
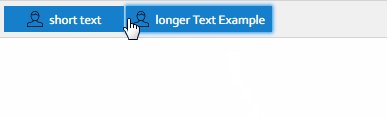
It seems when initially loading a page with smartclient-components the width on the buttons are not correct set.
This only happens when the SC-files (I assume the fonts are the problem) are not already loaded.
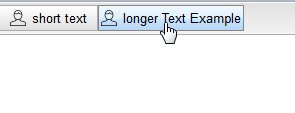
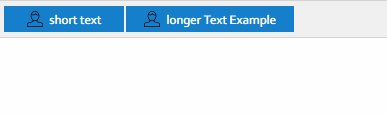
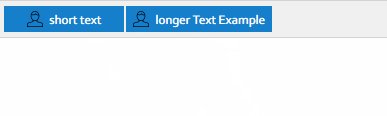
After hitting Ctrl+F5 (reload without cache)
Version: SmartClient_v111p_2017-07-19_Pro
Browser: Firefox 54.0.1 (32-Bit)
Skin: Tahoe
Density: Medium

This does not happen in Chrome or Internet Explorer.
Best regards
It seems when initially loading a page with smartclient-components the width on the buttons are not correct set.
This only happens when the SC-files (I assume the fonts are the problem) are not already loaded.
After hitting Ctrl+F5 (reload without cache)
Version: SmartClient_v111p_2017-07-19_Pro
Browser: Firefox 54.0.1 (32-Bit)
Skin: Tahoe
Density: Medium

This does not happen in Chrome or Internet Explorer.
Code:
Canvas.resizeControls(4);
Canvas.resizeFonts(2);
isc.ToolStrip.create({
"ID": "theToolstrip",
"width": "100%",
"members":
[
isc.Button.create({
"ID": "theShortButton",
"overflow": "visible",
"title": "short text",
"icon": "https://cdn3.iconfinder.com/data/icons/streamline-icon-set-free-pack/48/Streamline-62-16.png",
}),
isc.Button.create({
"ID": "theLongButton",
"overflow": "visible",
"title": "longer Text Example",
"icon": "https://cdn3.iconfinder.com/data/icons/streamline-icon-set-free-pack/48/Streamline-62-16.png"
})
]
})



Comment