HI there,
Wit the current build there is an error in the parseEditorValue.
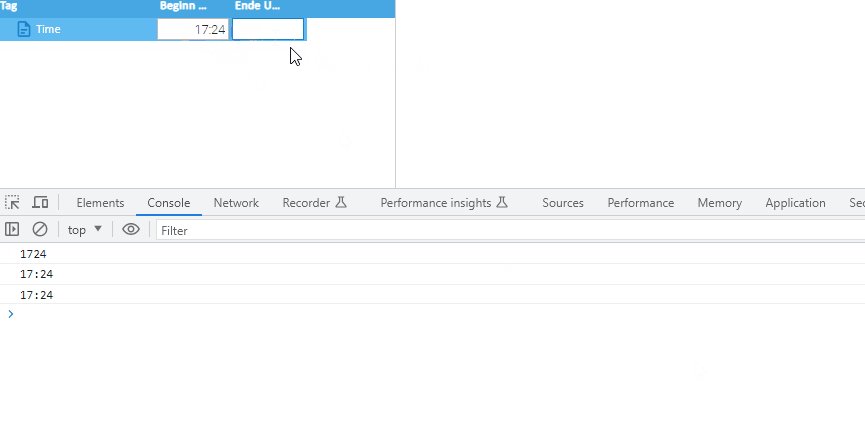
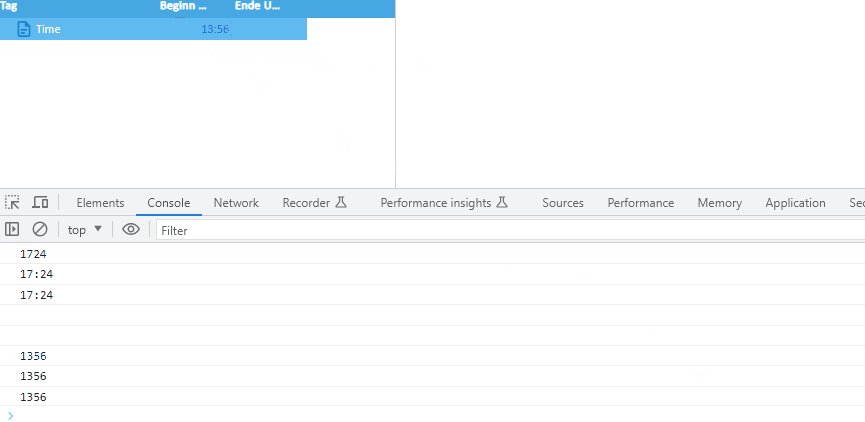
Entering a Value like "1620" and then tab out does call the parseEditorValue-Method with a value "1620" and afterwards 2 more times with "16: 20" with a space after the colon!
Entering a value like "1745" and then hit enter, the method will be called three times with the same value "1745".
In both cases, there is a space after the colon. This should be there.
In our use case we have implemented some convenience functions in the completeTimeFormat-Method, but the parameter should be the same.
Its reproducable in the latest build (SmartClient_v130p_2023-07-26_Pro.zip) and all browsers

Best regards
Wit the current build there is an error in the parseEditorValue.
Entering a Value like "1620" and then tab out does call the parseEditorValue-Method with a value "1620" and afterwards 2 more times with "16: 20" with a space after the colon!
Entering a value like "1745" and then hit enter, the method will be called three times with the same value "1745".
In both cases, there is a space after the colon. This should be there.
In our use case we have implemented some convenience functions in the completeTimeFormat-Method, but the parameter should be the same.
Its reproducable in the latest build (SmartClient_v130p_2023-07-26_Pro.zip) and all browsers

Code:
isc.TreeGrid.create({
"ID": "theTreeGrid",
"width": "400",
"height": "200",
"autoDraw": true,
"canEdit": true,
"autoSaveEdits": false,
"timeFormatter": "toShort24HourTime",
"fields":
[{
"name": "timeBeginDayTreeGridField",
"title": "Tag",
"type": "text",
"width": 160,
"canEdit": false,
"escapeHTML": true,
"shouldPrint": true,
"editorProperties": {
"escapeHTML": true
}
}, {
"name": "timeBeginTimeTreeGridField",
"title": "Beginn Uhrzeit",
"type": "time",
"canEdit": true,
"escapeHTML": true,
"shouldPrint": true,
"showHover": true,
"editorProperties": {
"escapeHTML": true,
"parseEditorValue": function (value, form, item) {
return completeTimeFormat(value);
},
"ID": "editor1"
}
}, {
"name": "workingTimeEndTimeTreeGridField",
"title": "Ende Uhrzeit",
"type": "time",
"canEdit": true,
"escapeHTML": true,
"shouldPrint": true,
"editorProperties": {
"escapeHTML": true,
"parseEditorValue": function (value, form, item) {
return completeTimeFormat(value);
},
"ID": "editor2"
}
}
],
"nodeIcon ": null,
"folderIcon": null,
"selectionProperty": "isSelected",
"leaveSelectionCheckboxGap": false,
"members":
[],
data: isc.Tree.create({
"ID": "timetree",
"modelType": "children",
"childrenProperty": "children",
"openProperty": "isOpen",
"root": {
"title": "Root",
"isFolder": false,
"isOpen": false,
"id": "root",
"isSelected": false,
"canSelect": true,
"children":
[{
"title": "",
"isFolder": false,
"isOpen": false,
"id": "2",
"canSelect": true,
"timeBeginDayTreeGridField": "Time",
"timeBeginTimeTreeGridField": "16:04",
}
]
}
})
})
function completeTimeFormat (timeInput) {
console.log(timeInput);
return timeInput
}

Comment