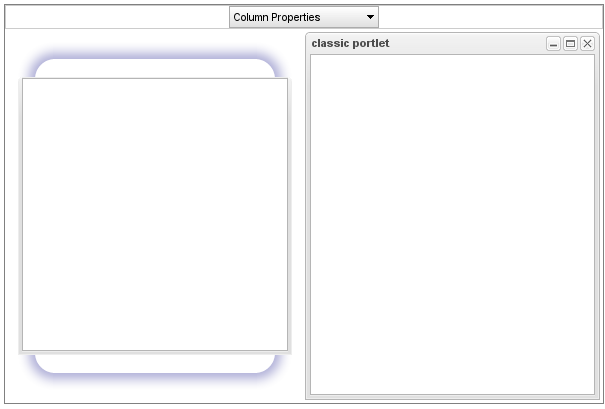
In order to obtain a portlet with rounded borders (looking like corners example) I've set the showEdges and edgeImage properties, but the body of the portlet actually overlaps the border, as you can see in the following screenshot

The following code reproduces the issue in the SmartClient showcase (I think its version is 9.0) both with Firefox 17.0.9, FF 24.0 and Chrome 30.0
I originally reproduced it with similar code in SmartGWT 4.0, in the same browser.
UPDATE: I've found a partial workaround abandoning default PortalLayout/Portlet implementations and falling back to a HLayout container with VStack columns and VLayout pseudo-portlets (derived from manual portal layout sample).
The main side effect of this implementation is that it doesn't allow portlets to span across columns in a way similar to the sample shown at http://www.smartclient.com/smartgwt/..._portal_layout.
The following code reproduces the issue in the SmartClient showcase (I think its version is 9.0) both with Firefox 17.0.9, FF 24.0 and Chrome 30.0
Code:
isc.PortalLayout.create({
width: 600,
height: 400,
portlets: [
[
[
isc.Portlet.create({
title: "round portlet",
showHeader: false,
showShadow: false,
showEdges: true,
edgeImage: 'http://smartclient.com/v/9.0/isomorphic/system/reference/exampleImages/corners/glow_35.png',
edgeSize: 35,
margin: 10,
border: 0
}),
isc.Portlet.create({
title: "classic portlet"
})
]
]
]
});
UPDATE: I've found a partial workaround abandoning default PortalLayout/Portlet implementations and falling back to a HLayout container with VStack columns and VLayout pseudo-portlets (derived from manual portal layout sample).
The main side effect of this implementation is that it doesn't allow portlets to span across columns in a way similar to the sample shown at http://www.smartclient.com/smartgwt/..._portal_layout.
Comment